Socle Sillon
Refonte de l'outil de suivi de sillons ferroviaires

Pour des raisons de confidentialité, des livrables ont été intentionnellement omis ou leur niveau de détail limité.
Le projet
Chaque train a besoin d’un sillon pour circuler, c’est-à-dire de l’autorisation de SNCF Réseau d’emprunter certaines voies ferrées à un horaire précis.
À ces fins, SNCF Fret possède une gamme d’outils de commande et de consultation des sillons. L’entreprise a souhaité refondre et unifier cet écosystème, en commençant par son dispositif de suivi des sillons.
Enjeux
Chaque bureau, chaque métier surveillait ses sillons à sa manière, en s’appuyant plus ou moins sur le dispositif existant ou sur des systèmes maison.
Dans ce cadre, le projet visait à :
- identifier des opportunités d’amélioration pour augmenter le taux d’adoption et faciliter le travail des agents ;
- élargir le public aux agents opérationnels ;
- alléger l’interface et la rafraîchir esthétiquement.
Par ailleurs, le métier et la DSI Fret étaient complètement étrangers à l’UX design. Ce fut l'occasion de les sensibiliser sur le sujet, notamment vis-à-vis de la recherche utilisateur.
Mon rôle
J’ai réalisé cette refonte lors de ma mission d’UX/UI designer chez SNCF Fret.
Mes tâches étaient les suivantes :
- Recherche utilisateur (enquête contextuelle & focus group)
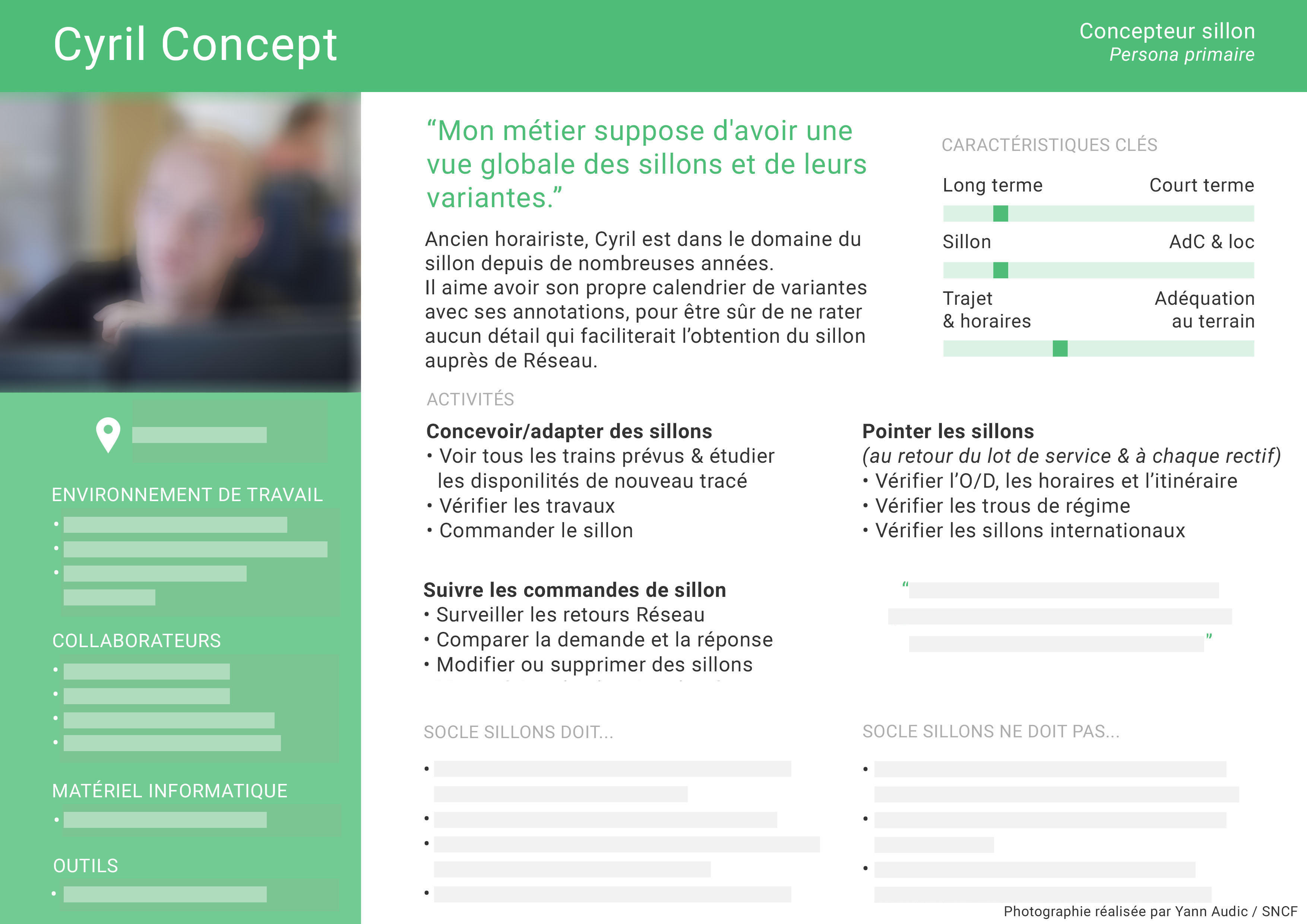
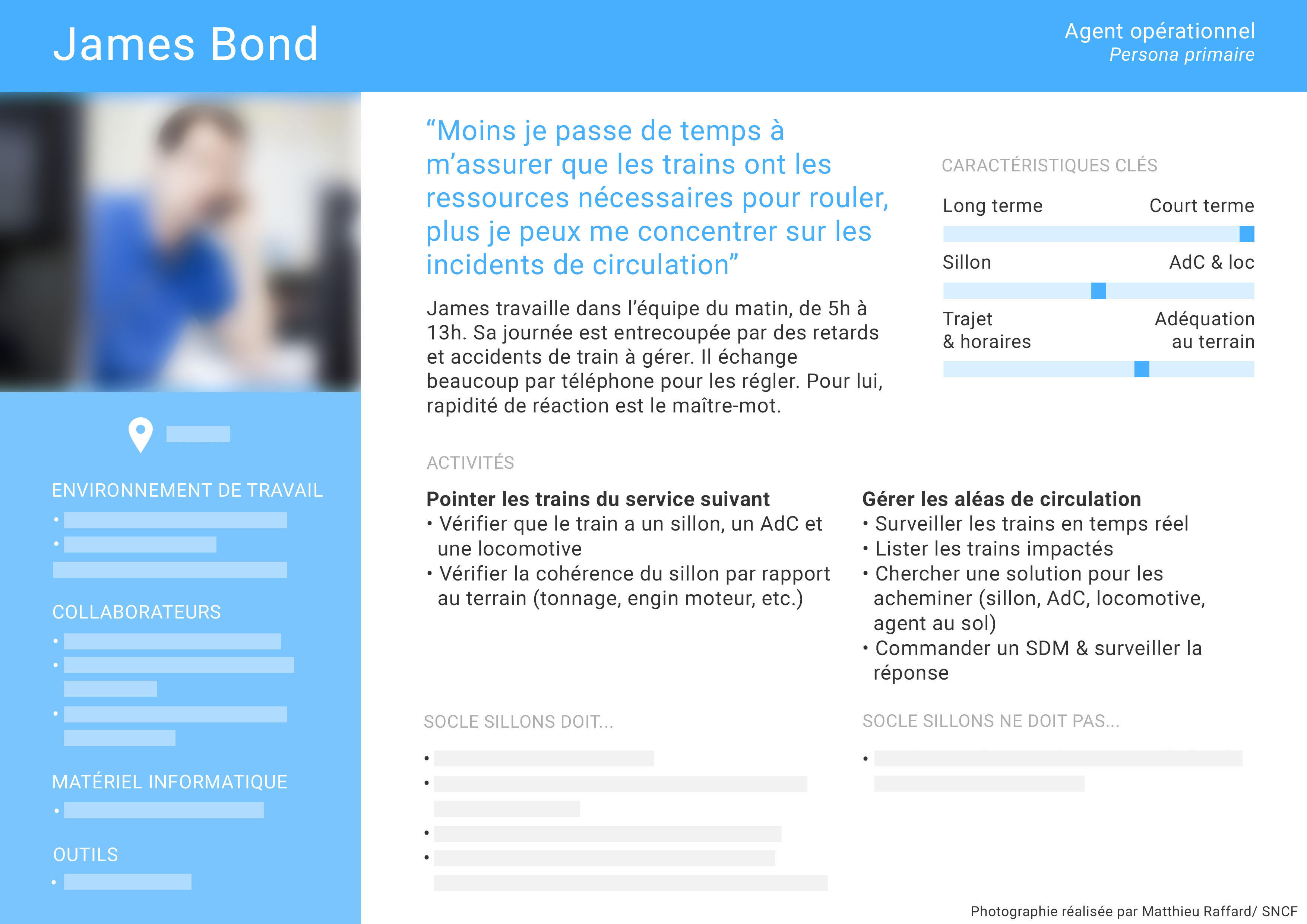
- Définition de personas
- Révision des parcours utilisateurs
- Wireframing & prototypage
- Design graphique
- Conduite de tests utilisateur
- Recettage fonctionnel et graphique
Mon approche UX
Étape 1 - Comprendre le public cible : la recherche utilisateur
Le recueil des données utilisateur
L’outil s’adresse à une dizaine de professions, aux frontières plus ou moins larges selon les organisations locales. Il fallait avant tout cerner les similitudes et divergences de leurs besoins vis-à-vis du service.
À ces fins, j’ai privilégié deux méthodes de recherche utilisateur :
- l’enquête contextuelle, pour observer et entendre les éclairages des agents sur la manière dont la plateforme s'inscrivait dans leurs tâches métiers ;
- le focus group, pour confronter les attentes des différents profils et construire une vision commune du nouvel outil.
La compilation des résultats : personas, scénarios d’usage & experience maps
Les séances de recherche ont permis d’identifier 5 personas et une dizaine d’objectifs clés des utilisateurs sur l’outil. Les points négatifs et les attentes des agents ont été synthétisé au travers d'une experience map par persona principal. C’était notamment l’occasion de sensibiliser la direction sur des usages et problèmes qu’elle n'imaginait pas.
Extrait du guide d’animation du focus group
Scénario : SNCF Réseau vient de publier un correctif [métiers en conception] / Vous venez de prendre votre service [métiers en opérationnel]. Vous devez vérifier que vos sillons correspondent toujours aux besoins du client.
- Listez sous forme de timeline les étapes/tâches par lesquelles vous passez pour mener à bien le scénario. (10 min)
- Entourez les étapes/tâches les plus importantes en terme métier. (2 min)
- Listez les outils et les points de contacts nécessaires à chaque étape. (5 mins)
- Listez les points forts et faibles de votre expérience à chaque étape/tâche. Pour cela, remémorez-vous votre meilleure/pire expérience de l’outil, des incidents critiques que vous avez vécu, etc. (15 min)
- Présentez votre timeline à l’ensemble des membres de l’atelier (5 min/groupe)
Étape 2 - Concevoir
Les parcours utilisateurs
Les personas et buts clés identifiés précédemment ont servis de point de départ aux scénarios d’usage, qui décrivent les tâches successives qu’effectuera chaque type d’utilisateur pour mener à bien ses objectifs. Ce travail m’a permis de déduire ensuite les écrans nécessaires, leurs fonctionnalités, leurs contenus et leurs interactions les uns avec les autres.
Du sketch au prototype graphique
J’ai passé plusieurs jours sur des ébauches papiers afin de favoriser la génération d’idées. J’ai notamment pu m’appuyer sur des captures d’écrans d’outils concurrents obtenus auprès des agents. Une fois la logique de base posée, j’ai réalisé des wireframes high fidelity sur Justinmind. Ils étaient interactifs en vue des futurs tests utilisateurs. J’ai également réalisé le design graphique des écrans à partir de la charte graphique web du Fret.

Étape 3 - Tester & améliorer
L’équipe projet a réalisé 3 sessions de test utilisateur à quelques semaines d’écart, afin de prendre en compte les retours entre chaque séquence. Lors de la dernière séance, nous avons également fait appel à quelques anciens testeurs pour obtenir leur avis sur les évolutions.
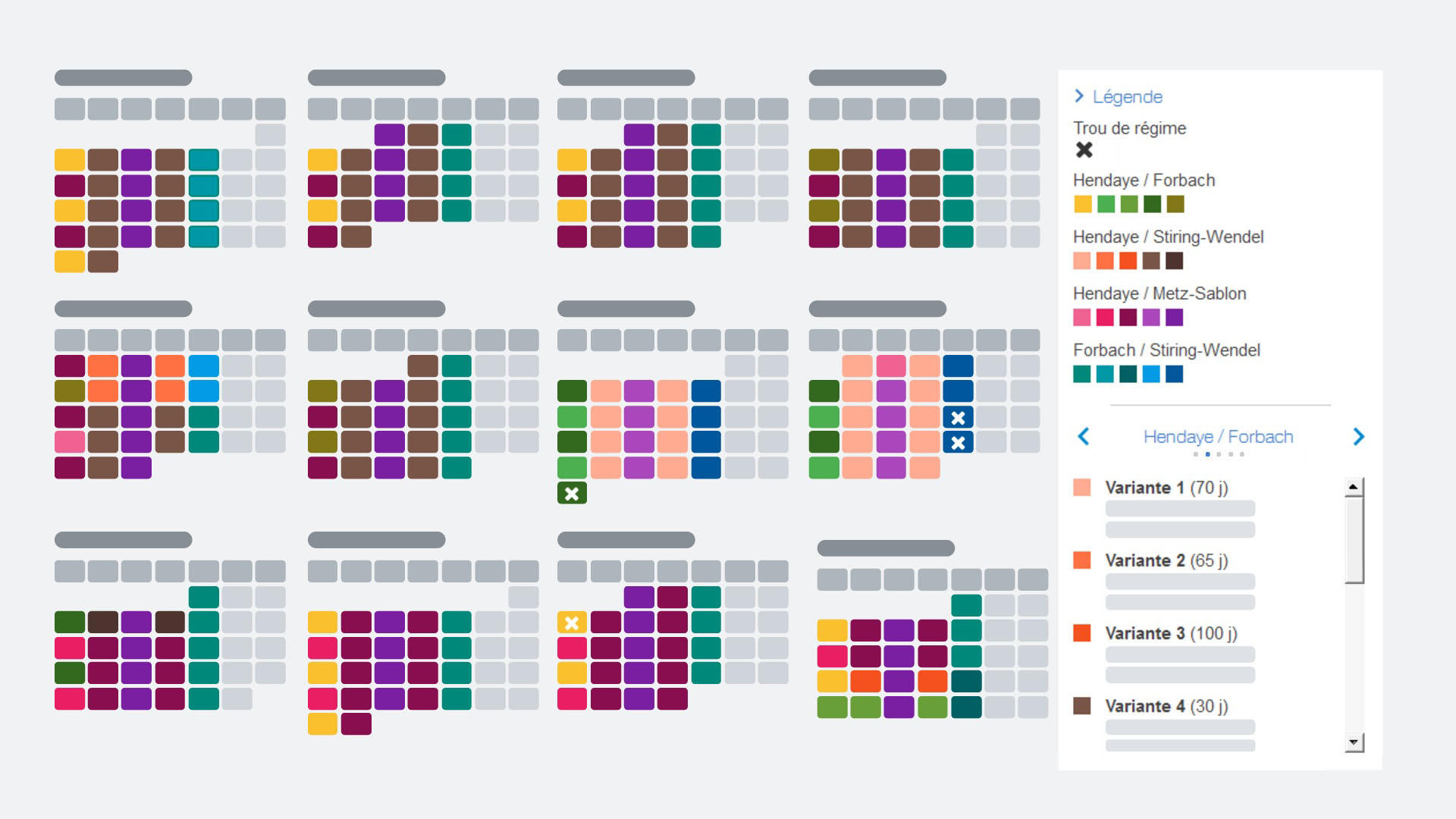
Ce procédé nous a permis d’affiner les besoins énoncés lors de la recherche utilisateur, comme avec le calendrier du sillon. Il s'agissait de donner une vue globale du sillon sur l'année, mais aussi d'identifier ses différences de caractéristiques pour chaque jour donné (départ et arrivée, horaires, statut de traitement, etc.) Les agents avaient demandé une vue fine de ces variations, à l'opposé de l'existant. Ils n’ont pris conscience de la charge visuelle associée qu’une fois devant les maquettes. Les itérations nous ont permis de trouver un juste milieu avec une navigation en deux étapes.

Le calendrier affiche toutes les déclinaisons du sillon.
L'utilisateur arrive d'abord sur une vue synthétique, où les variantes du sillon sont regroupées selon les critères qui priment le plus dans le processus de suivi. Au clic sur l'un des groupements, l'agent accède aux détails des cas concernés.