Digifret
Évolution de l'application des agents SNCF Fret

Pour des raisons de confidentialité, des livrables ont été intentionnellement omis ou leur niveau de détail limité.
Le projet
Pointer les wagons, signaler des avaries, renseigner les opérations de sécurité réalisées lors de la formation du train... Digifret accompagne le travail quotidien d'un millier d'agents Fret. L’application tablette présente les tâches à accomplir sur les rames avant leur départ de chez le client ou après leur livraison.
L'évolution visait à prendre en compte la notion de lot, c'est-à-dire le regroupement de wagons avec la même direction géographique, peu importe l’expéditeur ou le destinataire. À ces fins, l'équipe projet devait revoir entièrement le parcours utilisateur et les interfaces d’une des fonctions clés de l’outil.
Enjeux
Si la notion de lot était bien connue pour les agents en bureau chargés de planifier l’acheminement des trains, elle était inconnue pour les agents sur le terrain. Dans ce contexte, il fallait :
- convaincre la direction de continuer à présenter les tâches par site client et non pas par lot, conformément à la logique de travail des utilisateurs ;
- gommer au maximum le lot pour éviter d’embrouiller les agents avec ce concept complexe à comprendre ;
- introduire une vision au train, nécessaire pour traiter les lots, sans complexifier le parcours utilisateur.
Mon rôle
J’ai réalisé cette évolution de l'application lors de ma mission d’UX/UI designer chez SNCF Fret.
Mes tâches étaient les suivantes :
- Organisation d'ateliers de conception
- Révision des parcours utilisateurs
- Wireframing & prototypage
- Design graphique
- Rédaction des spécifications fonctionnelles et graphiques
- Recettage fonctionnel et graphique
Mon approche UX
Étape 1 - Prendre en compte le contexte d'utilisation
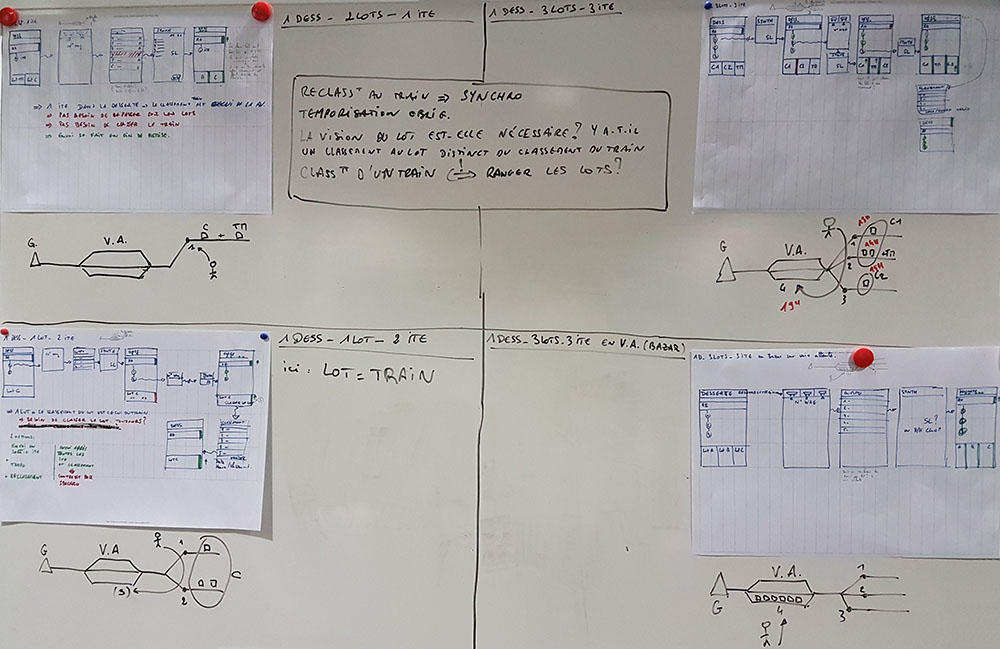
Le nombre et le type de lots, la quantité de sites clients à desservir, la configuration géographique... beaucoup de paramètres influencent le travail des agents et leur manière de prendre en compte les lots. La première étape a consisté à identifier et comprendre l'ensemble des cas métiers possibles. Des sessions de brainstorming avec les acteurs référents ont permis de synthétiser toutes les possibilités en 4 grandes situations.
Étape 2 - Concevoir
Les parcours utilisateurs
Pour répondre aux cas déterminés, plusieurs choix utilisateurs étaient possibles :
- garder une vision des tâches par site client, conformément à la manière de travailler des agents ;
- ou basculer vers un fonctionnement au lot, plus adapté que la première option pour les situations métiers complexes.
Plusieurs séances de brainstorming, au cours desquelles l’équipe réalisait des sketches des solutions évoquées, ont permis de trouver une approche hybride conservant une clé d’entrée par site client.
Du sketch au prototype graphique
Des maquettes pour chaque cas métier
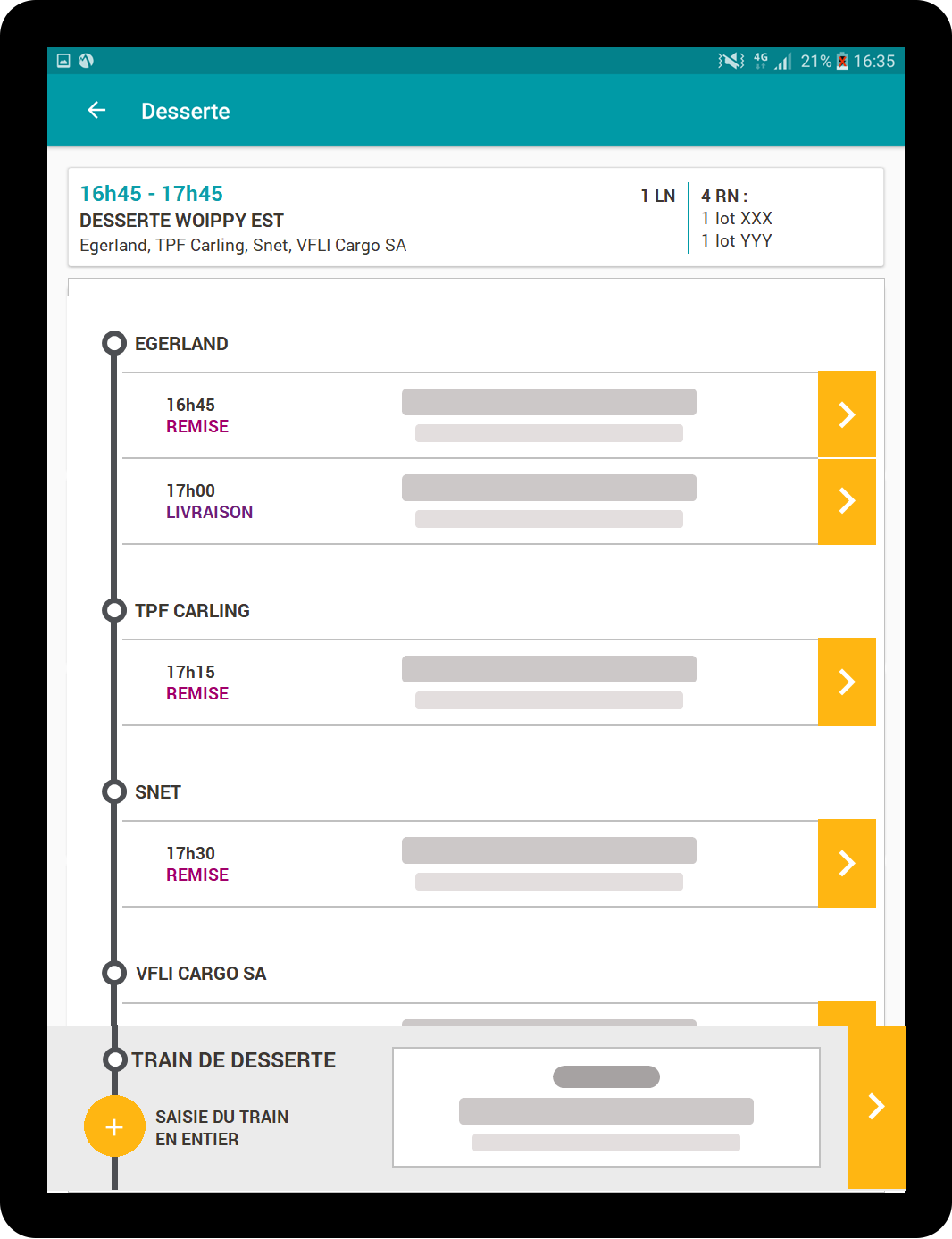
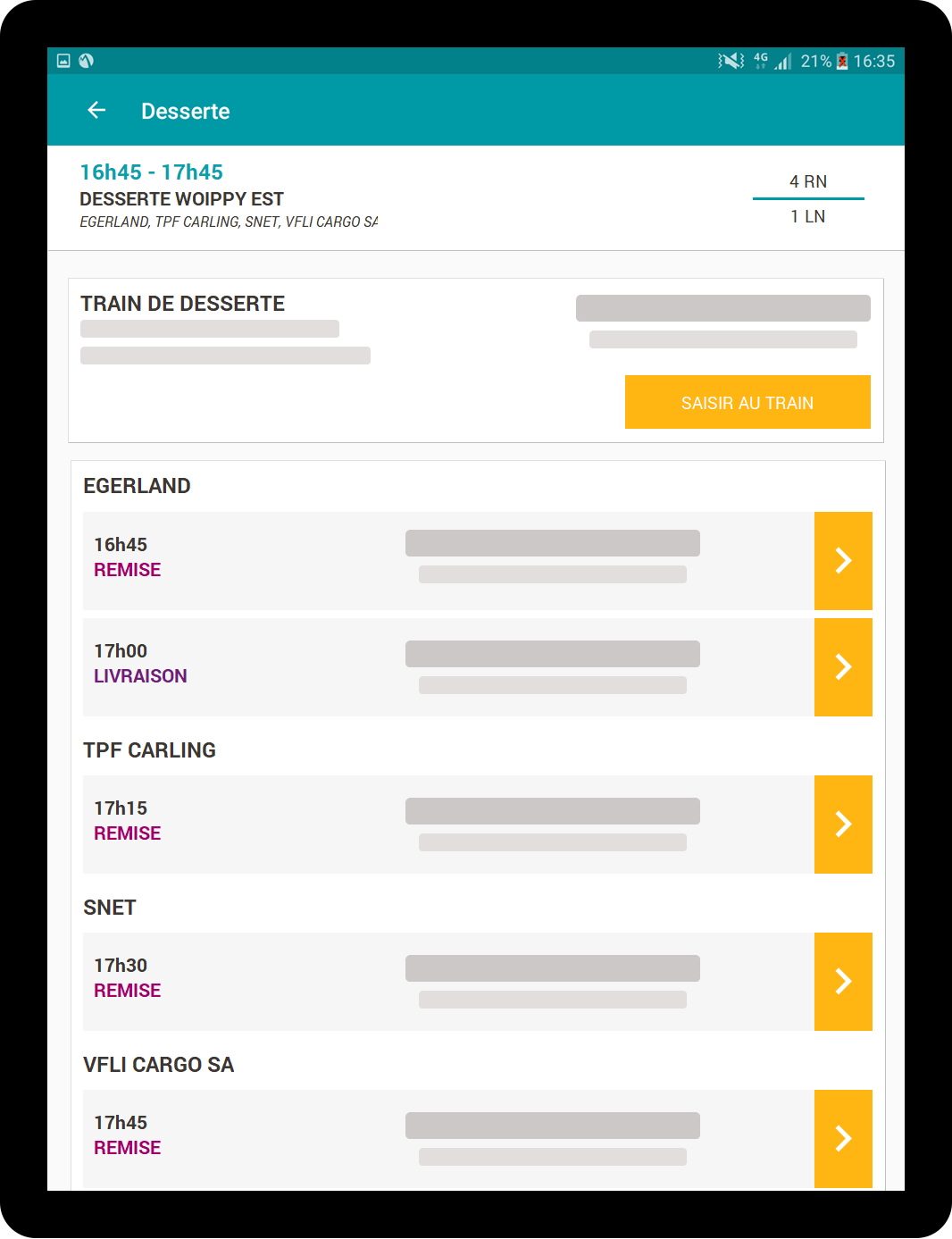
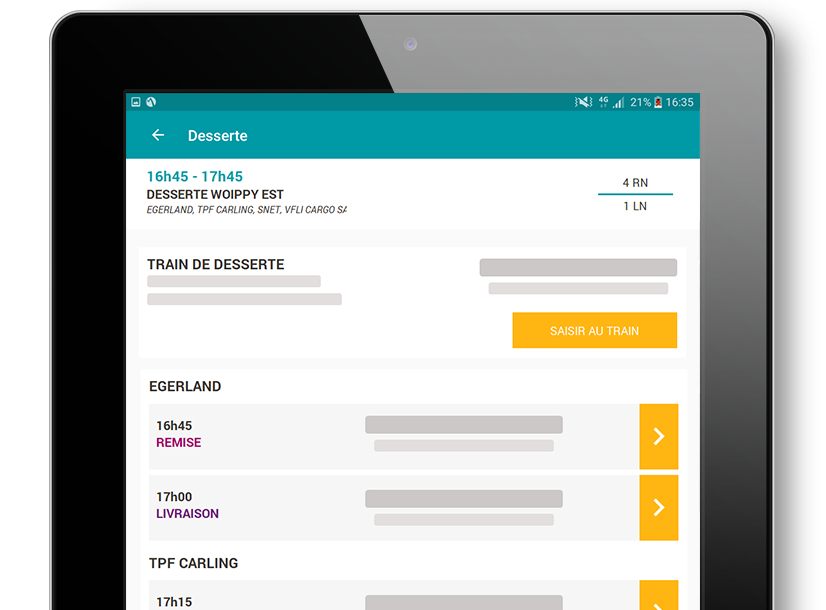
Dans la lignée des sketches élaborés à l'étape précédente, j'ai décliné les parcours utilisateur de toutes les configurations métier en wireframes. Ainsi, aucun point important lié à une situation spécifique ne risquait d'être oublié. Ces maquettes étaient high fidelity dans l'optique de les montrer à des utilisateurs peu à l'aise avec le digital lors de futurs ateliers.
Un atelier de co-conception avec les utilisateurs
Des évolutions successives puis l'ajout du lot surchargeaient l'écran des caractéristiques d'un wagon. Pour mieux comprendre les usages et le degré d'importance de chaque contenu pour les utilisateurs, rien de mieux qu'un atelier de co-conception.
Cette activité nous a permis de déplacer 4 groupes d'informations dans des écrans secondaires et d'afficher la totalité du contenu au-dessus de la ligne de flottaison.
Scénario de l’atelier
Les groupes de participants devaient dessiner une version optimisée de l'interface sur une feuille papier. Ils étaient libres de garder ou laisser de côté chaque contenu existant. Pour appréhender le peu d'espace disponible sur un écran de tablette, ils disposaient de reproductions papier à l’échelle de chaque composant.
Étape 3 - améliorer avec les utilisateurs
L’équipe projet a organisé plusieurs ateliers une fois les maquettes élaborées, faute d’avoir pu rencontrer les agents lors des phases précédentes. Il s'agissait de valider les hypothèses de conception et d'obtenir des suggestions d'amélioration.
La ligne adoptée a été approuvée par une trentaine d'agents et de dirigeants de proximité. Leurs éclairages sur les pratiques du terrain ont aboutis à décorréler davantage la dimension du train de celle des sites clients.