
Le projet
L’Improbable librairie est un mélange entre une librairie-café et une salle de spectacle associative. En plus de vendre des livres pour le grand public, l’association organise des animations culturelles très diverses : expositions, concerts, ateliers de création, etc. Elle cherche à animer la vie des communes rurales alentours, dans le département de la Vienne.
L’association souhaitait refondre son site web. Ce dernier sert deux objectifs principaux : expliquer ses activités aux internautes qui découvrent l’établissement et relayer la programmation pour les habitués.
Enjeux
Le site existant présentait deux ennuis principaux :
- Il souffrait d’une structuration de l’information médiocre, d’une mauvaise ergonomie et de l’absence de charte graphique. Ces problèmes rendaient la compréhension des pages difficiles et renvoyait une image peu sérieuse de l’association.
- Les contenus mettaient trop en avant l’une des activités de l’association au détriment des autres.
C’est pourquoi la refonte visait à :
- rendre les informations plus digestes ;
- mettre en avant les services et contenus les plus importants pour le public cible ;
- retravailler la présentation de l’association pour la rendre plus claire et rééquilibrer le poids des différentes activités ;
- créer une charte graphique pour le site web.
Mon rôle
J’ai réalisé cette refonte en solo lors de la seconde année du master Web éditorial.
Mes tâches étaient les suivantes :
- Stratégie UX
- Révision de l’arborescence
- Wireframing
- Webdesign (sauf logo)
- Développement sous Wordpress :
- Choix et paramétrage du thème et des plugins
- Intégration de la charte graphique
- Migration de contenus existants
- Révision de textes et intégration
- SEO
- Gestion de projet
- Recettage
Mon approche UX
Étape 1 - Comprendre les problèmes de l'existant
Le nouveau site devait reprendre la majorité des contenus existants. Il était donc important d’auditer le site pour comprendre la source de ses problèmes et d’établir les fonctionnalités manquantes par rapport aux besoins des utilisateurs et à la concurrence.
A ces fins, j’ai réalisé un audit général du site. Ce document a mis en évidence la richesse en contenus du site. Mais la qualité de ces ressources était oblitérée par une mise en forme linéaire et sans vraie hiérarchie, inadaptée à la lecture en diagonale sur le web.
Le benchmark pour sa part servait deux objectifs : établir le positionnement du site par rapport à ses concurrents et vérifier les fonctionnalités courantes, auxquelles l’utilisateur s’attend à avoir accès. Comme ce type de sites est très largement informatif, les critères étaient centrés sur les contenus, leur présentation et les fonctionnalités associées. Le benchmark a confirmé que le site n’avait pas à rougir au niveau de ses ressources et des fonctionnalités mais qu’il manquait d’une mise en forme claire et dynamique.
Étape 2 - Comprendre le public cible : la recherche utilisateur
Le site existant ne possédait pas d’analytics. A défaut de données quantitatives, j’ai recueilli des données qualitatives auprès de ceux qui côtoient le public de librairie tous les jours : les bénévoles. Cette enquête m’a permis d’établir clairement la situation socio-démographique des personas et dans une moindre mesure leurs motivations. Les chiffres de l’Insee sur le département de la Vienne ont corroboré et complété les données sociodémographiques.
Étape 3 - Concevoir
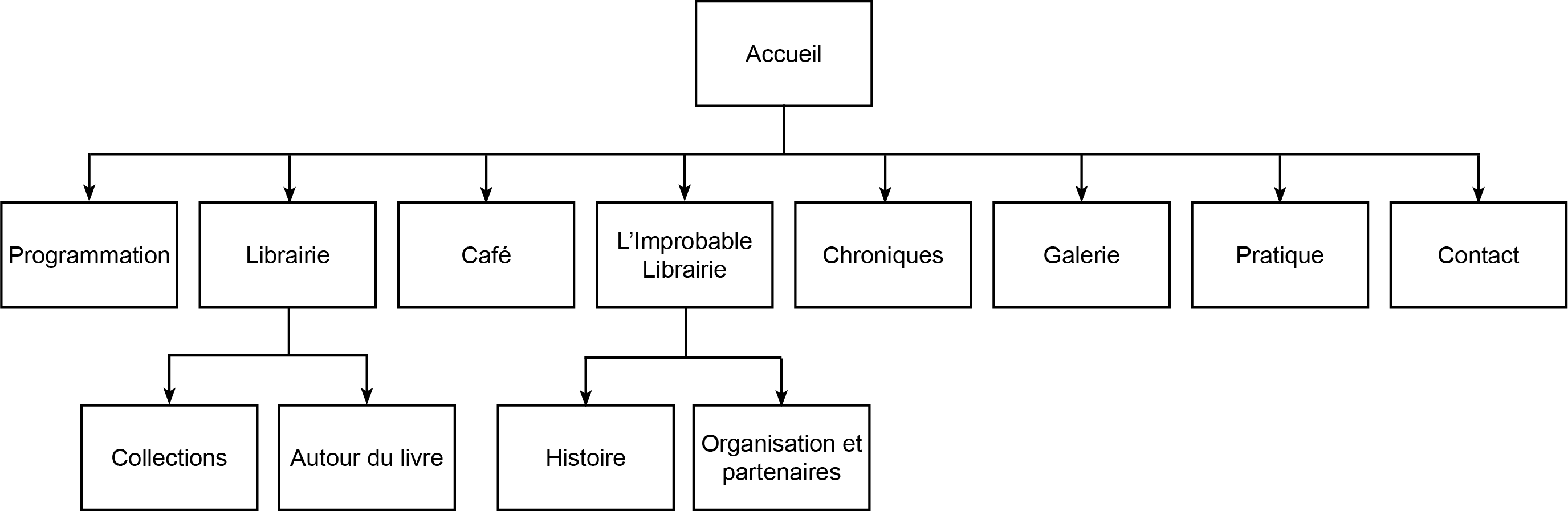
L'arborescence

Si la structuration n’a pas posé de problème, les labels ont font l’objet de plusieurs itérations. Ils se présentaient sous la forme de verbe à l’infinitif à l’origine. Mais les verbes avaient du mal à refléter le contenu. Des tests auprès d’utilisateurs aléatoires ont confirmé le caractère peu explicite de ces labels. C’est pourquoi j’ai finalement opté pour des noms, plus classiques mais plus clairs.
Du sketch au wireframe
Le nouveau site a été réalisé sur le CMS WordPress. Comme les bénévoles sont novices en informatique, j’ai essayé au maximum de faire correspondre les interfaces aux possibilités du thème retenu pour garantir la pérennité du site. Cela a fortement contraint la phase d’idéation et a supposé de réaliser en parallèle la réflexion sur l’interface et le choix du thème.
Pour éviter de me trouver enfermée dans la structuration des thèmes que j’avais pré-sélectionné, j’ai dessiné les interfaces sur papier telles que je les imaginais de manière optimale. Ce n’est que lorsque j’ai réalisé les wireframes sur ordinateur que j’ai adapté mes réflexions au thème retenu.
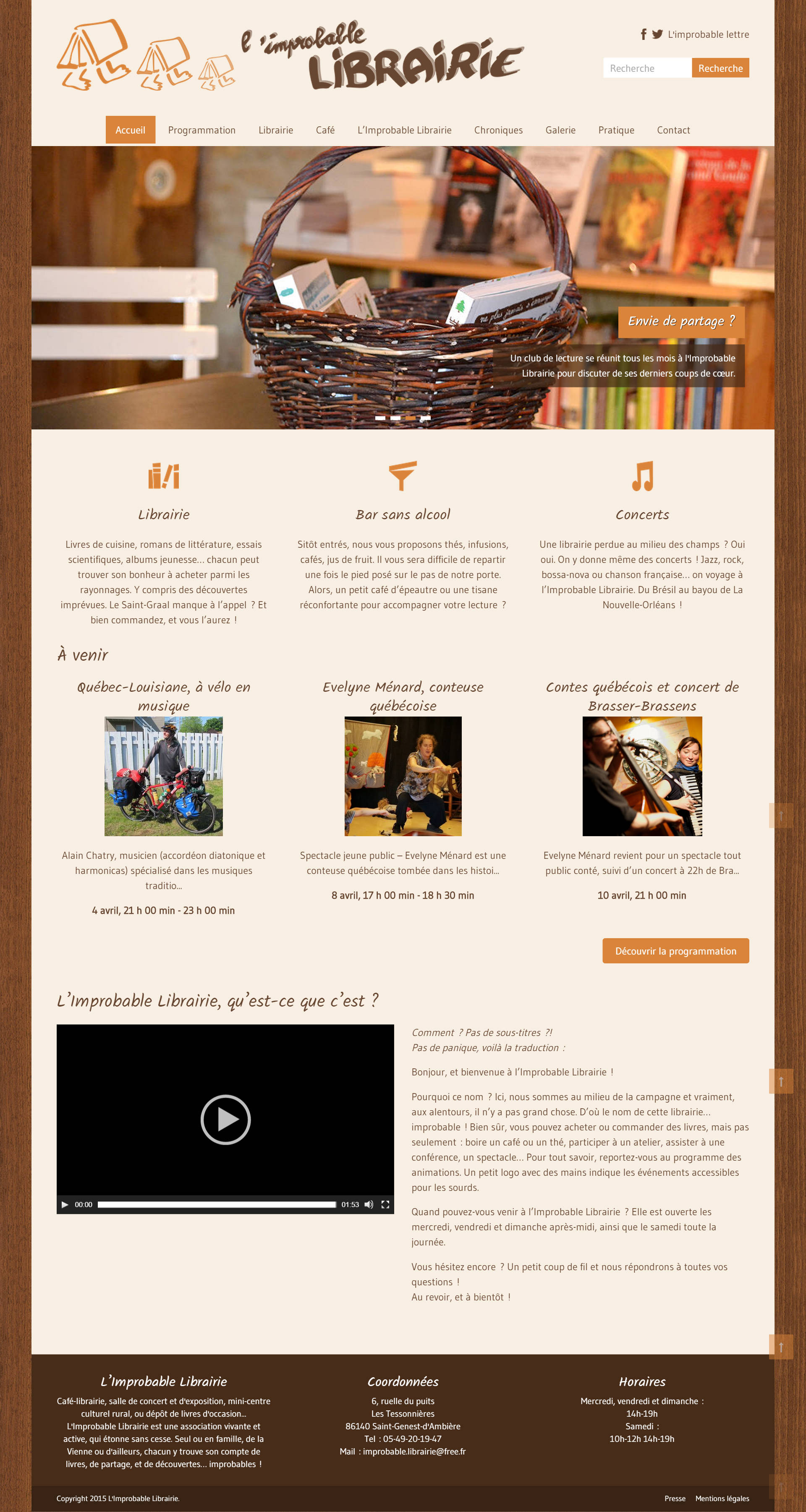
Du wireframe à la maquette graphique
Le webdesign reflète les locaux artisanaux, l’ambiance chaleureuse et l’environnement champêtre de l’Improbable librairie.
- Les tons chauds orangés et marrons donnent une impression de convivialité. Ils rappellent aussi la couleur du bois, en écho au bois du décor de l’Improbable librairie présent sur de nombreuses photographies.
- La police manuscrite des titres donne un ton informel qui rappelle le côté artisanal et associatif du lieu.
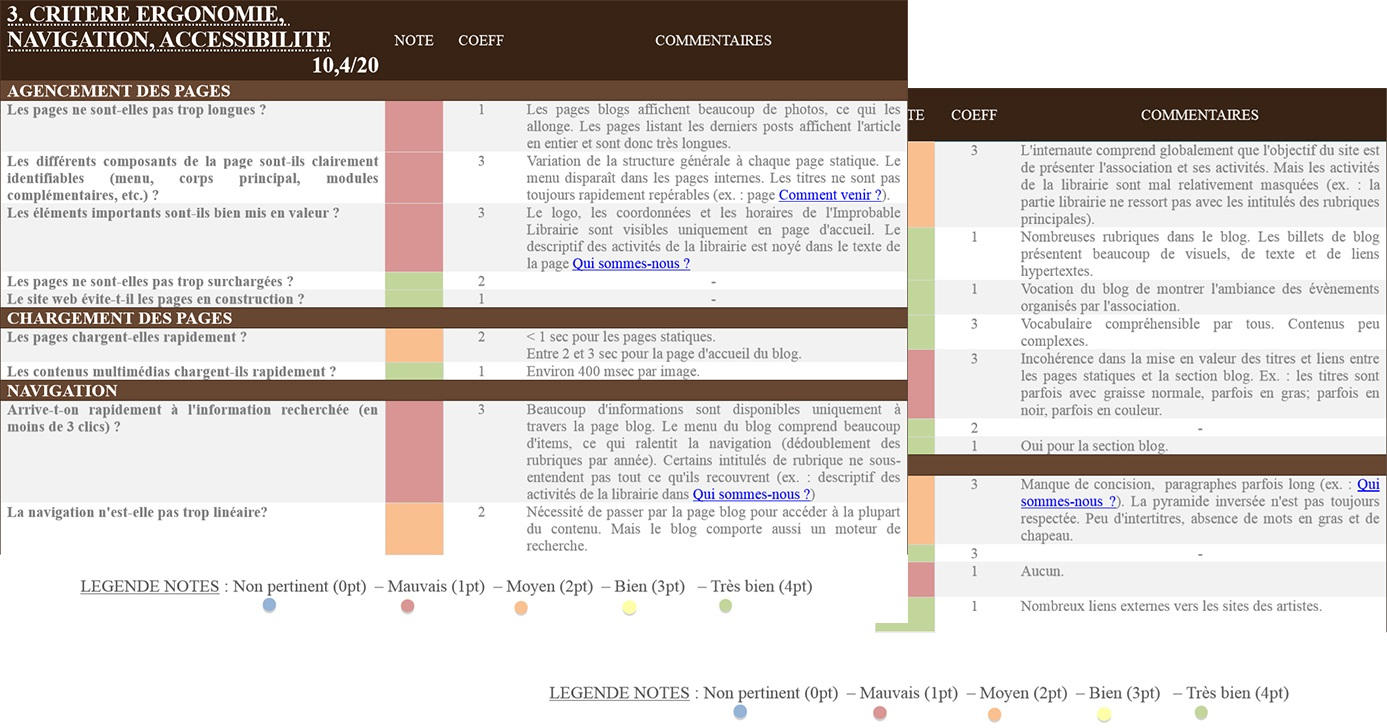
Étape 4 - Tester
Une fois le site développé, j’ai réalisé un test utilisateur pour vérifier que les objectifs de la refonte étaient atteints et détecter des problèmes d’utilisabilité. Au vu de l’éloignement géographique de l’association et du timing serré, la méthode la plus adaptée était le questionnaire en ligne. Le test a rassemblé 7 utilisateurs, représentatifs des différents publics cibles du site.
Extraits du questionnaire en ligne
Identification de l'Improbable librairie
Identifiez-vous rapidement le nom du propriétaire du site ?
| > 30 sec | 0% |
| Entre 20 et 30 sec | 0% |
| Entre 10 et 20 sec | 0% |
| Entre 3 et 10 sec | 0% |
| < 2 sec | 100% |
Comprenez-vous facilement quelles sont les activités de l'Improbable librairie ?
| Très insatisfaisant | 0% |
| Insatisfaisant | 0% |
| Moyen | 17% |
| Bien | 50% |
| Excellent | 33% |
Compilation des commentaires : 1 testeur recommande d'afficher la vidéo avec les activités. 1 autre aimerait voir apparaître le début des activités au-dessus de la ligne de flottaison.
Navigation
Le menu est-il identifiable immédiatement ?
| > 30 sec | 0% |
| Entre 20 et 30 sec | 0% |
| Entre 10 et 20 sec | 0% |
| Entre 3 et 10 sec | 0% |
| < 2 sec | 100% |
Les intitulés du menu principal sont-ils explicites ?
| Très insatisfaisant | 0% |
| Insatisfaisant | 0% |
| Moyen | 50% |
| Bien | 33% |
| Excellent | 17% |
Compilation des commentaires : l'intitulé « Chroniques » n'est pas assez explicite sans aller voir le contenu.
Les retours des utilisateurs étaient globalement très positifs. La majorité des problèmes étaient mineurs et ont été aisément corrigés.
Toutefois, le test a remonté le caractère peu explicite de l’intitulé « Chroniques » pour le blog, qui jouait sur le registre du livre. Faute d’un autre terme acceptable pour l’association et de difficultés logistiques techniques, le label est resté tel quel. Mais cette expérience m’a permis de comprendre la dangerosité pour la compréhension d’intitulés qui jouent sur des jeux de mots ou des univers thématiques.
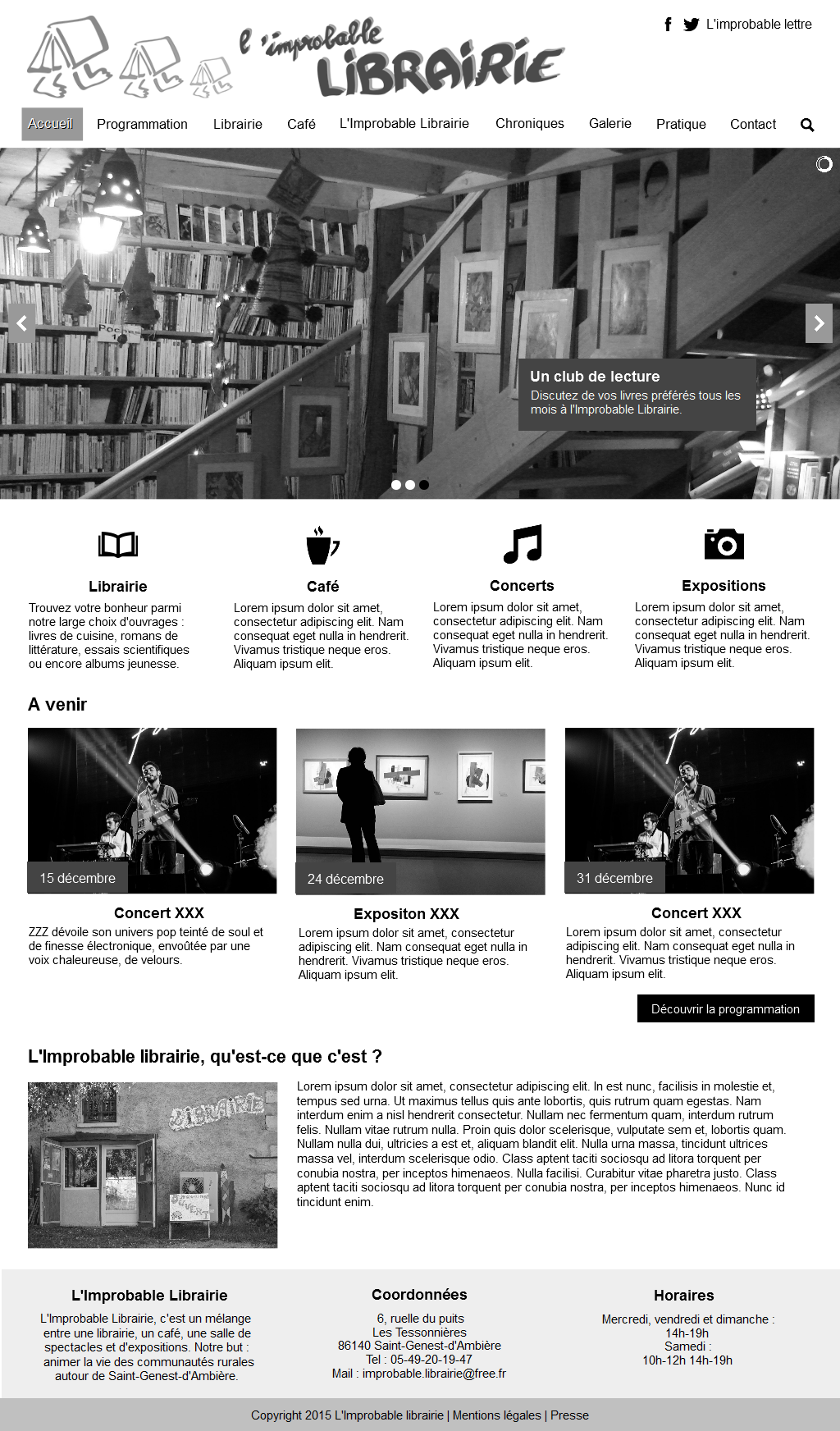
Quelques écrans finaux
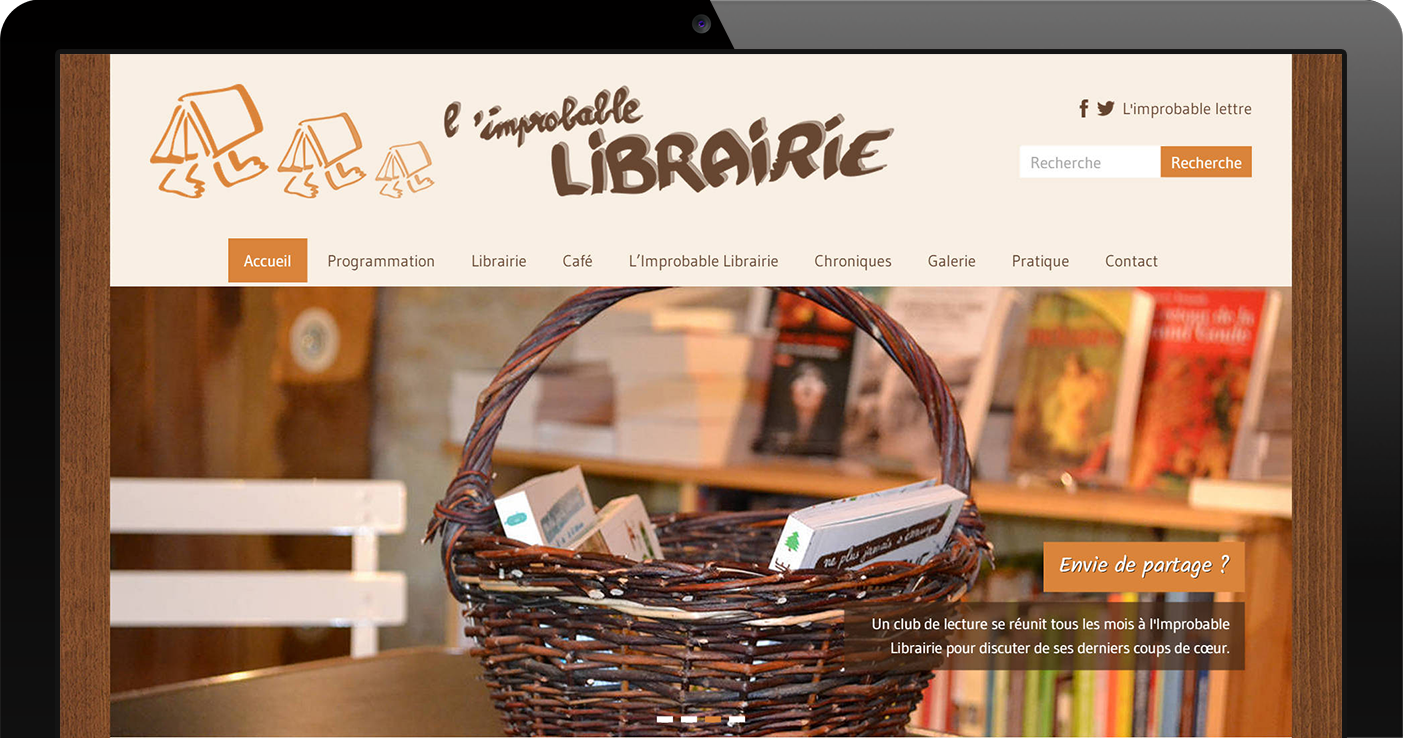
La page d'accueil
La page d’accueil cherche à répondre aux besoins principaux du public cible :
- Présenter les caractéristiques clés et les activités aux internautes qui découvrent l’Improbable librairie. Cette dimension est particulièrement accentuée étant donné qu’il s’agit d’une page d’accueil.
- Donner un aperçu de la programmation à venir, autant pour les habitués que pour donner aux nouveaux venus l’envie de passer.
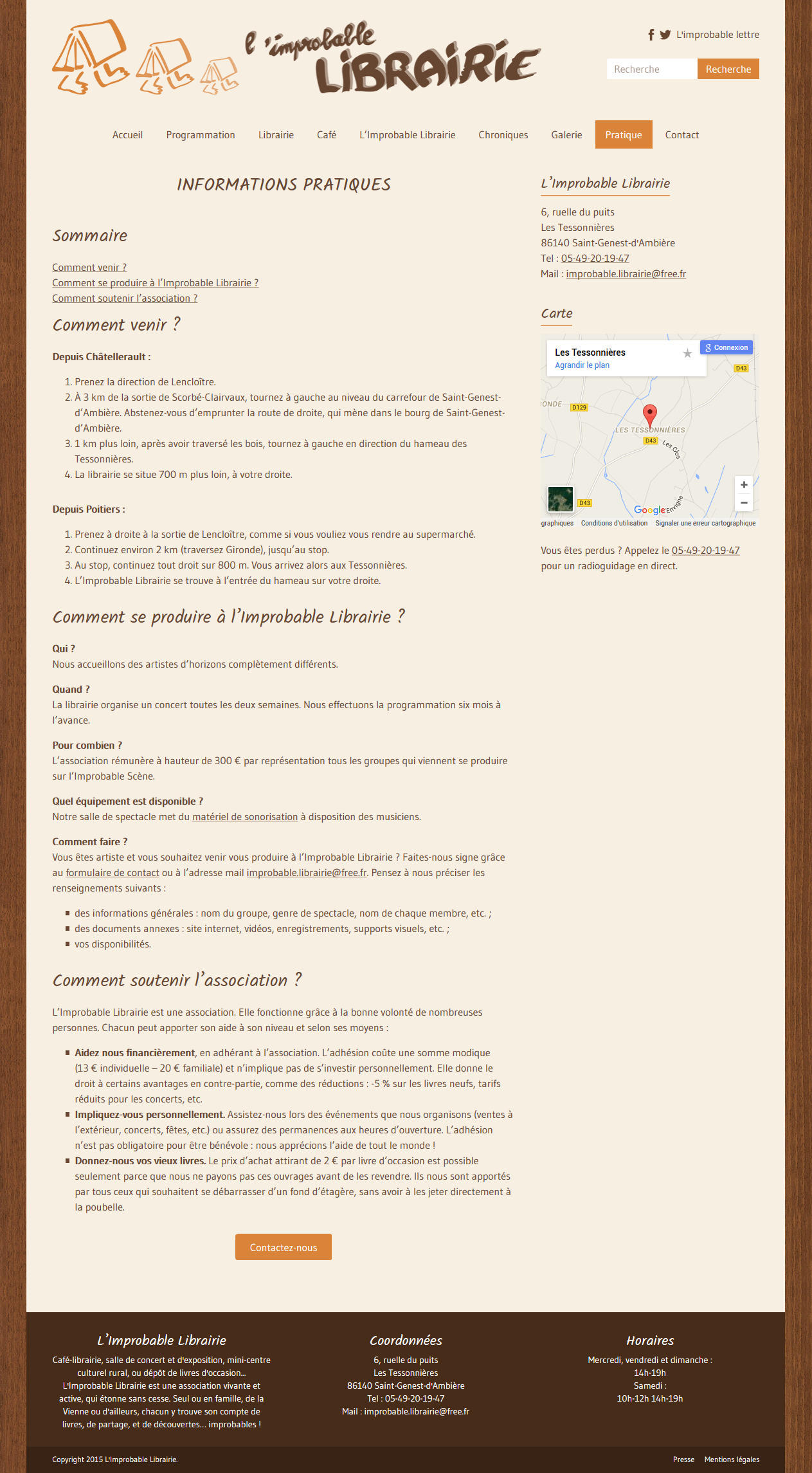
La page Informations pratiques
Les informations que l’internaute est le plus susceptible de chercher (coordonnées, position géographique, contact) sont mises en avant grâce à la sidebar à droite et au call to action.
Le sommaire à ancres donne à voir l’ensemble des questions disponibles dès le haut de la page et permet d’accéder directement à la question qui intéresse l’utilisateur.
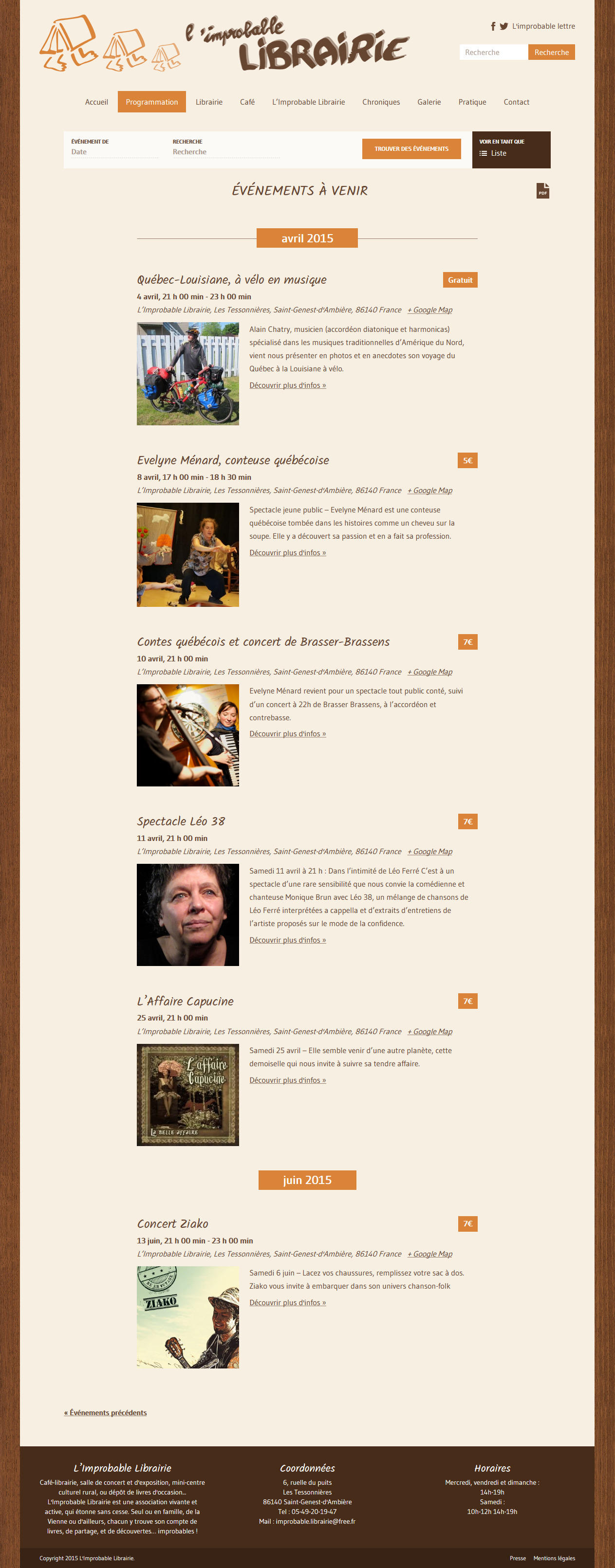
La page Programmation
Le calendrier fonctionne grâce à un plugin WordPress. J’ai veillé à choisir une extension qui propose différents niveaux de granularité de l’information. Pour les internautes pressés, les informations de base sont présentes dès l’affichage sous forme de liste. Les plus curieux peuvent consulter la page détaillée de l’évènement pour en savoir plus.
De même, le plugin propose de multiples chemins d’accès au contenu, en fonction des besoins et envies des utilisateurs : affichage sous forme de liste ou de calendrier, plaquette du programme en PDF, moteur de recherche.