Propreté Confort
Un site mobile pour les usagers de trains

Le projet
Le site Propreté Confort offre la possibilité aux voyageurs de la SNCF de contribuer à la propreté et au confort de leurs trains. Pour cela, l’utilisateur flashe un QR code présent dans son train ou en gare. Il accède alors à un site mobile où il peut signaler l’endroit et le problème rencontré en quelques clics.
Enjeux
Ma mission se concentrait sur le design et le wording des écrans de ce nouveau service. L’arborescence et la solution technique (un site mobile) avaient déjà été définis auparavant.
Tout l’enjeu ici était de proposer un formulaire simple, rapide et agréable malgré un contexte d’utilisation loin d’être optimal.
Mon rôle
J’ai réalisé cette mission lors de mon stage comme consultante UX chez Razorfish.
Mes tâches étaient les suivantes :
- Wireframing
- Prototypage
- Rédaction des spécifications fonctionnelles
Mon approche UX
Étape 1 - Prendre en compte le contexte d’utilisation
Proposer à des voyageurs de remplir un formulaire dans un train ou en gare supposait de prendre en compte des conditions d’utilisations difficiles.


Une bienveillance limitée envers le dispositif
Les études expliquent que les voyageurs comptent sur le temps qu’ils passent dans les transports en commun pour vaquer à leurs occupations ou se détendre. Comment alors les convaincre de prendre quelques minutes sur leur temps pour remplir un formulaire rébarbatif ? De plus, certains utilisateurs pourraient penser que la SNCF devrait être en mesure de réaliser seule la maintenance des trains et des gares. Toutes ces problématiques limitent la bienveillance de l’utilisateur vis-à-vis du dispositif.
Un environnement médiocre
Le voyageur navigue principalement sur un smartphone et peut être debout, dans un wagon bondé. Ce contexte réduit ses possibilités de mouvement et la précision de ses gestes.
Une connexion limitée
Dans un train, la connexion à Internet est souvent faible. Avec un site mobile, le nombre de pages et leur temps de chargement étaient des éléments cruciaux.
Pour répondre à ces problèmes, j’ai misé sur un dispositif ludique, rapide d’appréhension et simple d’utilisation.
Étape 2 - Concevoir : du sketch au prototype
J’ai commencé le travail par des sketchs papiers pour favoriser la génération d’idées. En effet, maquetter directement sur ordinateur a souvent tendance à diriger la concentration mentale vers la réalisation.
Lorsque les concepts des bases étaient posés, j’ai réalisé des wireframes high fidelity sur Axure. Ces écrans étaient dynamiques pour que le client puisse se rendre compte au mieux des interactions et de l’enchaînement des pages, essentiel dans le cas d’un long formulaire.
Étape 3 - Documenter : les spécifications fonctionnelles
Les spécifications fonctionnelles devaient être particulièrement rigoureuses car le service couvre de nombreux cas différents. Par exemple, les choix varient en fonction du type de wagon dans lequel se trouve le voyageur. Il y avait donc beaucoup de règles de gestion et de comportements différents à signaler.
Quelques écrans finaux
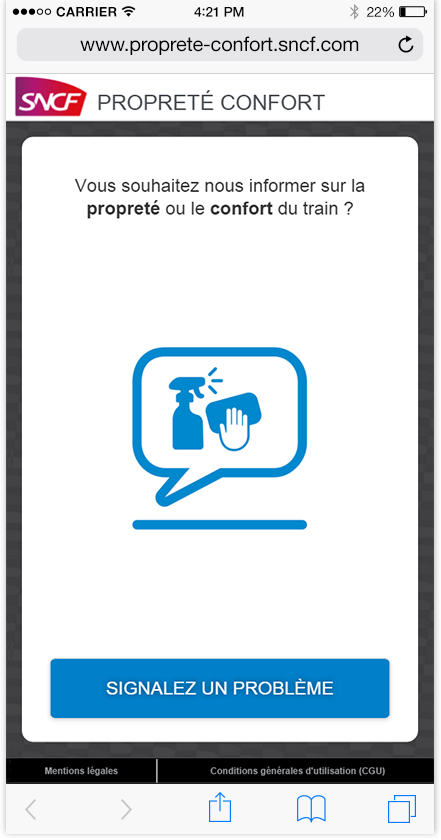
La page d'accueil
Cette page est très simple, conformément à la stratégie adoptée.
- Le logo et la phrase introductive rappellent de quel service il s’agit et son but. Cela assure le lien entre l’affiche avec le QR code et le site mobile pour ne pas perdre l’utilisateur.
- Le call to action donne accès au service en lui-même.
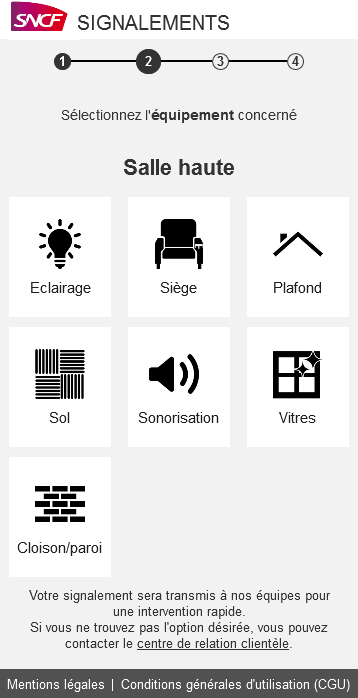
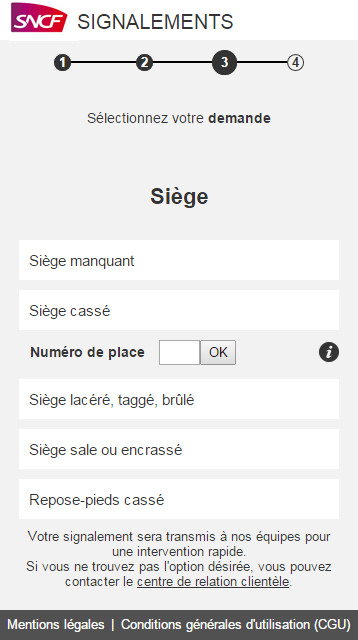
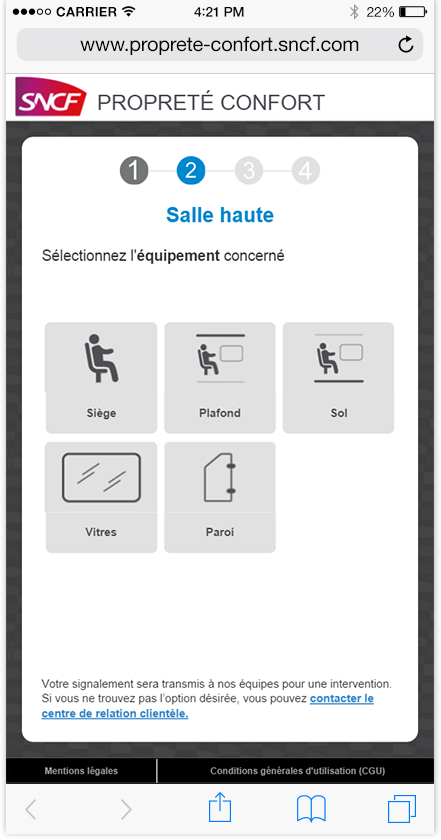
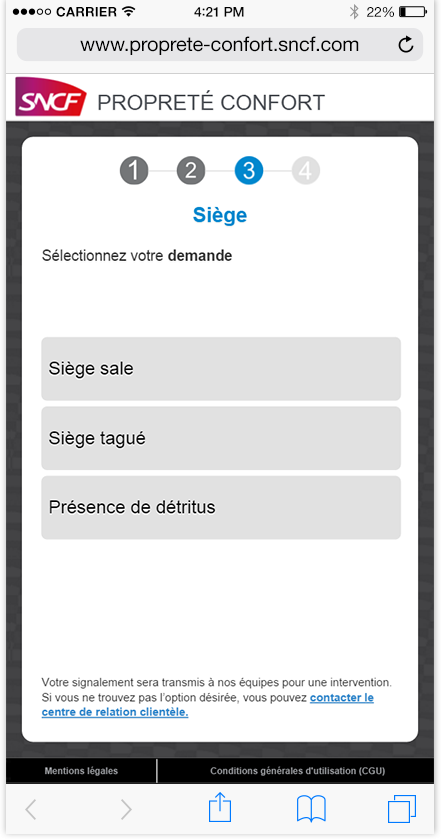
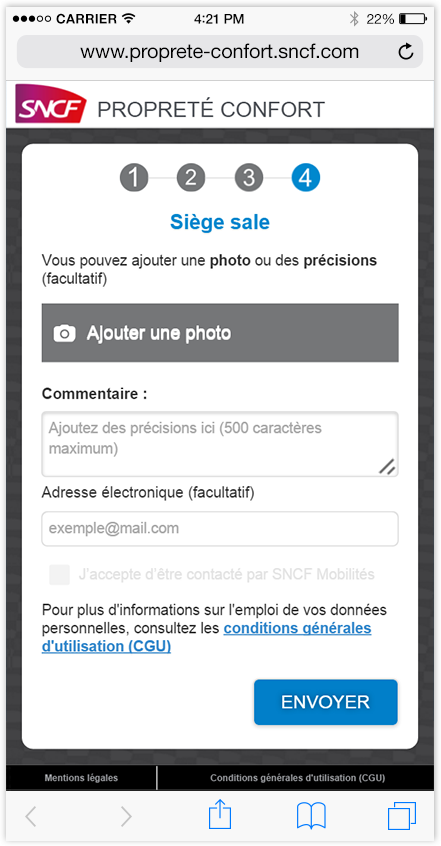
Le formulaire 1ère partie : signaler le problème
Tout est fait pour rendre la compréhension du formulaire facile et rapide :
- Chaque niveau de choix est présenté sur un écran séparé. Même si cette solution n’est pas optimale pour un site mobile consulté en situation nomade, elle allège la charge cognitive de l’utilisateur.
- La barre de progression aide l’internaute à se situer et à savoir s’il est encore loin de la fin du formulaire.
- Chaque réponse est signalée par un icône accompagnée d’un texte. L’icône rend le formulaire ludique et visuel tout aidant à la compréhension. Le texte garantit le caractère explicite de la réponse.
Seul le dernier niveau ne présente pas d’icônes. Les réponses sont trop spécifiques pour pouvoir être représentées par des icônes intelligibles.
Le formulaire encadre aussi la navigation entre les écrans. Le titre rappelle la réponse sélectionnée précédemment. L’utilisateur peut revenir en arrière en cliquant sur l’étape concernée dans la barre de progression.