
Le projet
Manger Bouger est le site édité par l'acteur public de référence dans le domaine de la santé : l'Inpes (Institut national de prévention et d'éducation pour la santé). Il exhorte les Français à manger équilibré et à avoir une activité physique régulière. A ces fins, il offre des contenus pédagogiques, un webmagazine ou encore des services. Son outil le plus connu est la Fabrique à menus.
Enjeux
Améliorer l’expérience utilisateur du site
L'Inpes a fait appel à Razorfish pour refondre son site dans une logique centrée utilisateur.
La stratégie adoptée visait principalement à :
- simplifier la navigation, mieux hiérarchiser les contenus et mettre davantage en avant les outils ;
- offrir aux internautes des possibilités de qualification et de personnalisation des informations.
Étoffer la section « Bouger »
Le commanditaire souhaitait également développer son offre de contenus « bouger », moins fournie que celle sur la nutrition. Il s'agissait d’offrir de nouveaux outils pour encourager les utilisateurs à avoir une activité physique régulière :
- des tests et jeux pour aider l'internaute à évaluer son niveau d'activité physique ;
- un catalogue d'activités pour le motiver et l'aider à se lancer ;
- un semainier, pour concrétiser les intentions apparues aux étapes précédentes.
Mon rôle
J’ai réalisé cette mission lors de mon stage comme consultante UX chez Razorfish.
Mes tâches étaient les suivantes :
- Définition de parcours utilisateurs
- Révision de l'arborescence
- Wireframing d'une partie des gabarits
- Rédaction des spécifications fonctionnelles
- Rôle d'interlocuteur UX avec le prestataire de développement
- Recettage fonctionnel

Mon approche UX
Je suis arrivée dans l’équipe au cours du projet. La recherche utilisateur avait déjà été réalisée, ce qui m’a permis de me lancer directement dans la conception du site.
Étape 1 - Concevoir
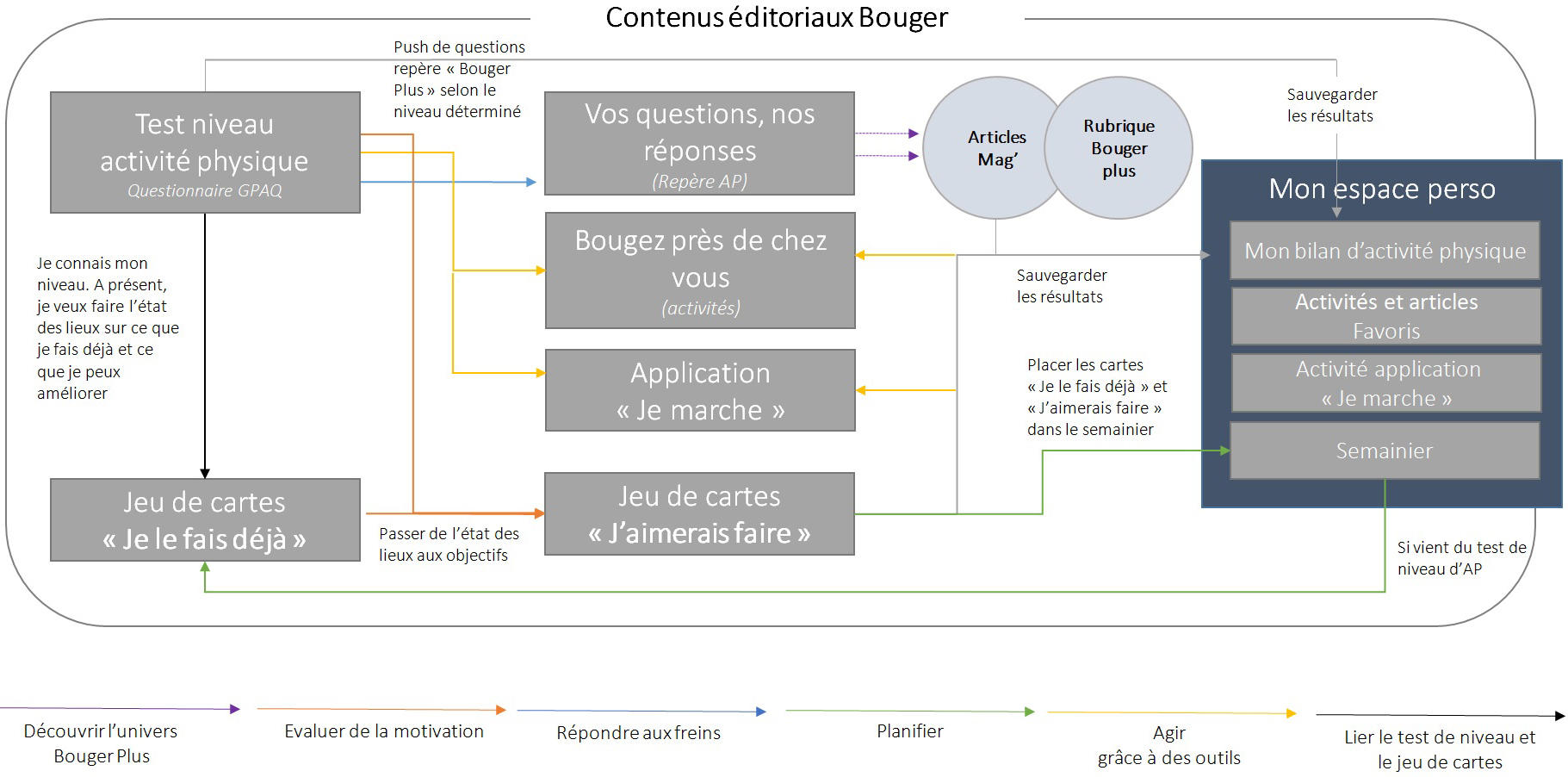
Les parcours utilisateurs de la future rubrique « Bouger plus »
Offrir des outils pour évaluer son degré d’activité physique, se motiver et passer à l'action... telle était la demande de l’Inpes. À ces fins, l'équipe projet a mené plusieurs sessions de brainstorming. Elles ont abouties à un jeu de carte ludique où l'utilisateur prend conscience des activités qu'il réalise déjà, sélectionne celles qu'il aimerait commencer et les planifie dans un agenda.
Pour approfondir ce premier travail, j'ai réfléchi aux différents parcours utilisateurs selon degré d’activité physique et de motivation de l’internaute. Ce fut l'occasion de penser aux interactions entre les différents outils et de voir comment les nouveaux contenus s'intégraient dans l'écosystème « Bouger » existant.
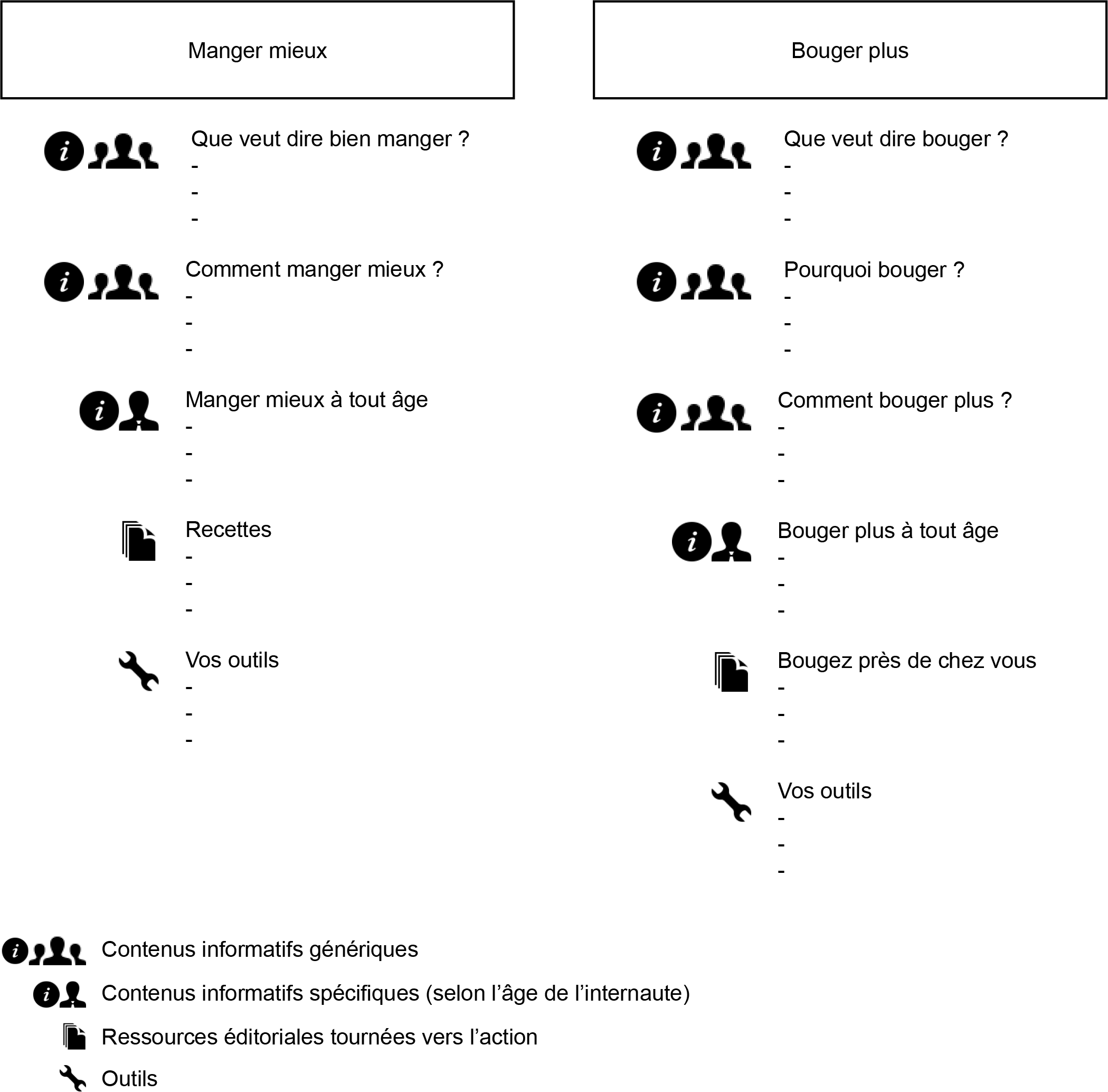
L'arborescence du site
J’ai conçu l’arborescence en coopération avec le responsable éditorial sur le projet.
Le nouveau site reprenait la majorité des contenus existants. C’est pourquoi nous avons commencé par réaliser un plan de contenu du site original. Cela permet de :
- n’oublier aucune des ressources dans la nouvelle arborescence ;
- estimer le niveau de pertinence et le degré de réécriture nécessaire de chaque contenu.
Le gros du travail a porté sur la réorganisation des contenus et le labelling, à l’exemple des sections clés du site « Manger mieux » et « Bouger plus ». Ce sont des rubriques pendantes. Elles proposent le même type de contenus informatifs et d’outils dans leur thématique respective. Pour marquer cette similarité et aider l’utilisateur à appréhender facilement leur contenu, nous avons misé sur une architecture de l’information quasiment identique.
Du sketch au wireframe
À mon arrivée sur le projet, une partie des wireframes avait déjà été réalisée. J’ai donc commencé par étudier les maquettes et leurs spécifications fonctionnelles pour me familiariser avec les partis pris et les types de blocs employés dans les lots précédents.
J’ai ensuite conçu les wireframes restants en haute définition sur Axure, après une première réflexion sur papier pour favoriser l’idéation.
Étape 2 - Suivre l'avancée du projet

Tout au long du wireframing et des phases suivantes du projet, j’ai dialogué avec les départements graphiques et techniques. C’est grâce au regard éclairé d’experts dans différents domaines que l’on peut trouver la solution optimale et régler les points problématiques.
A la fin de chaque phase majeure, je vérifiais également l’adéquation des écrans avec l’esprit du wireframe et les comportements indiqués dans les spécifications fonctionnelles. Cela a permis de limiter le nombre de corrections à remonter lors du recettage final.
Quelques écrans finaux
L'exemple d'une « page d'accueil » d'une rubrique principale
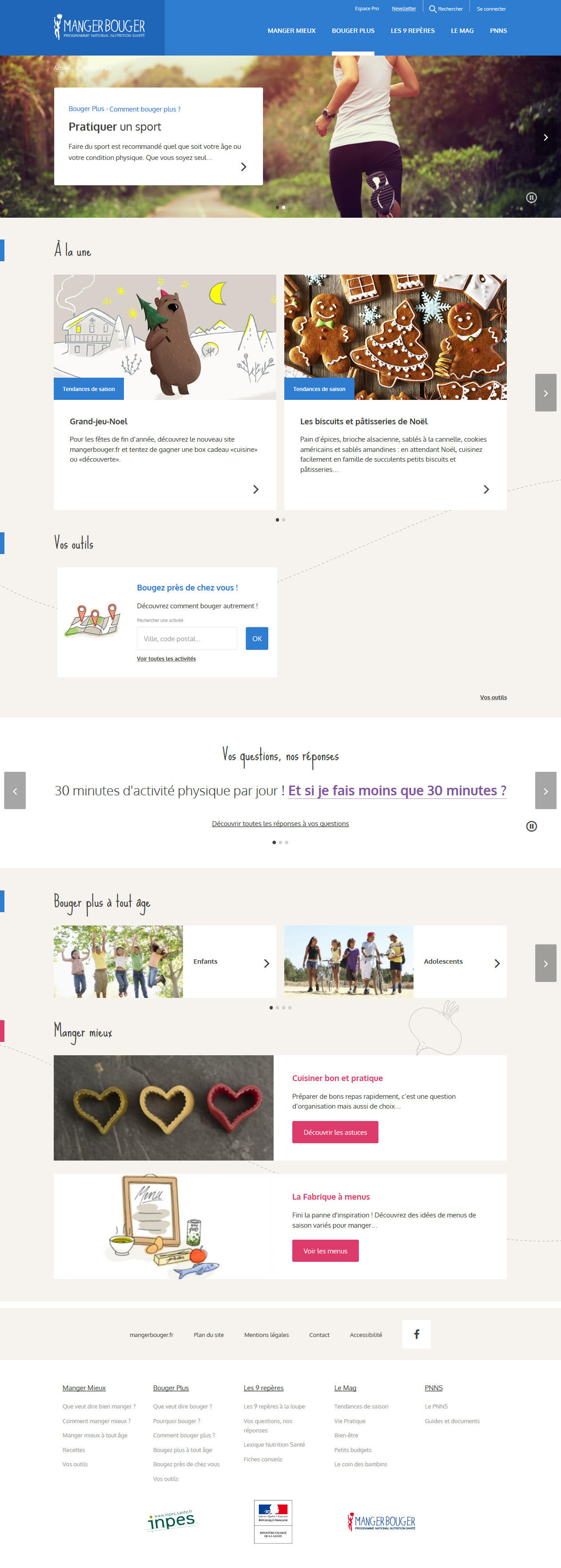
Ce type de page cherche à donner une idée de ce qu’offre le site sur cette thématique. L’objectif consiste à guider au mieux l’internaute vers ce qui l’intéresse.
Pour cela, l’écran affiche des contenus emblématiques de chaque sous-rubrique clé. Cela aide l’utilisateur à appréhender les différents types de ressources et à choisir lesquelles correspondent à ses besoins en information. Ces quelques contenus offrent aussi une mise en bouche à l’utilisateur et l’incitent à en découvrir plus.
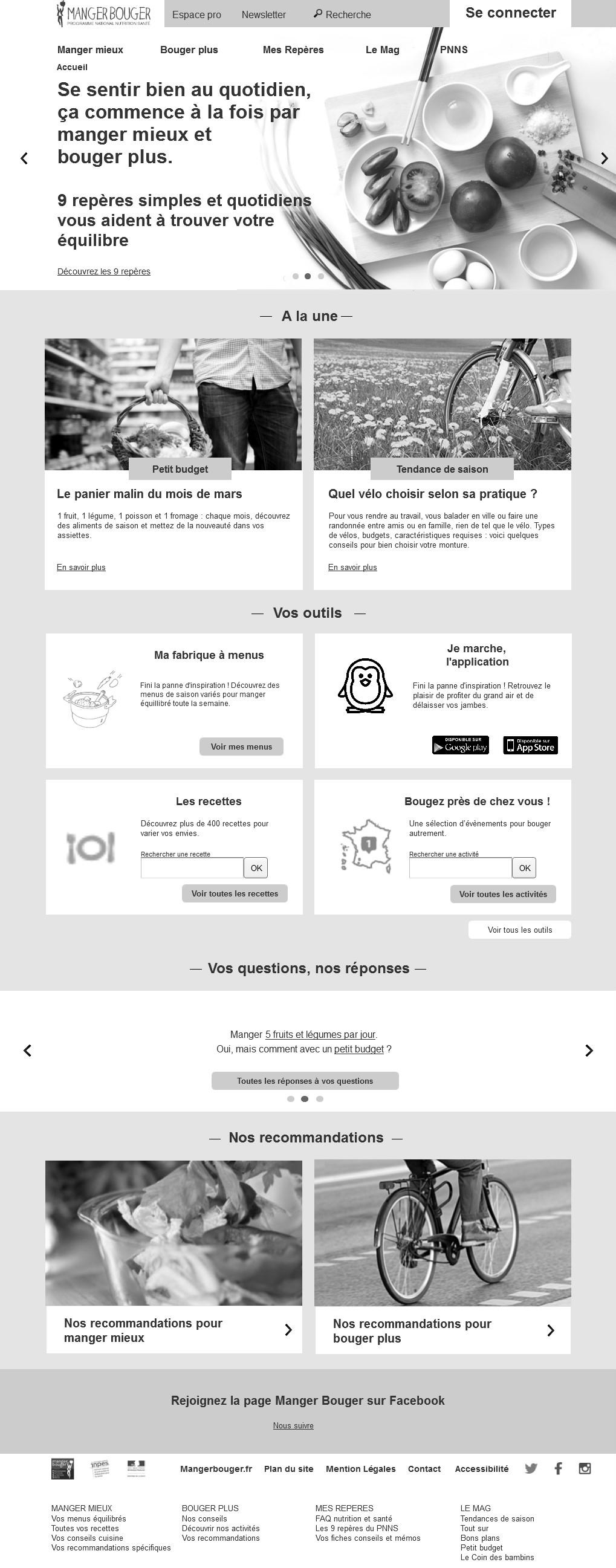
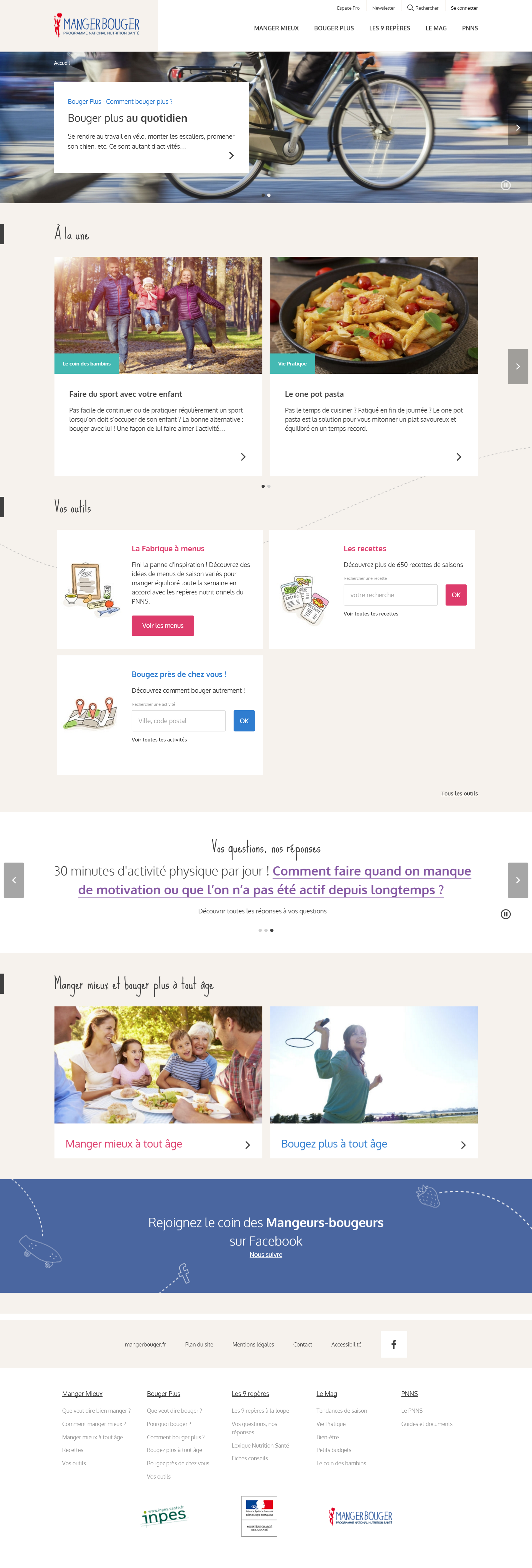
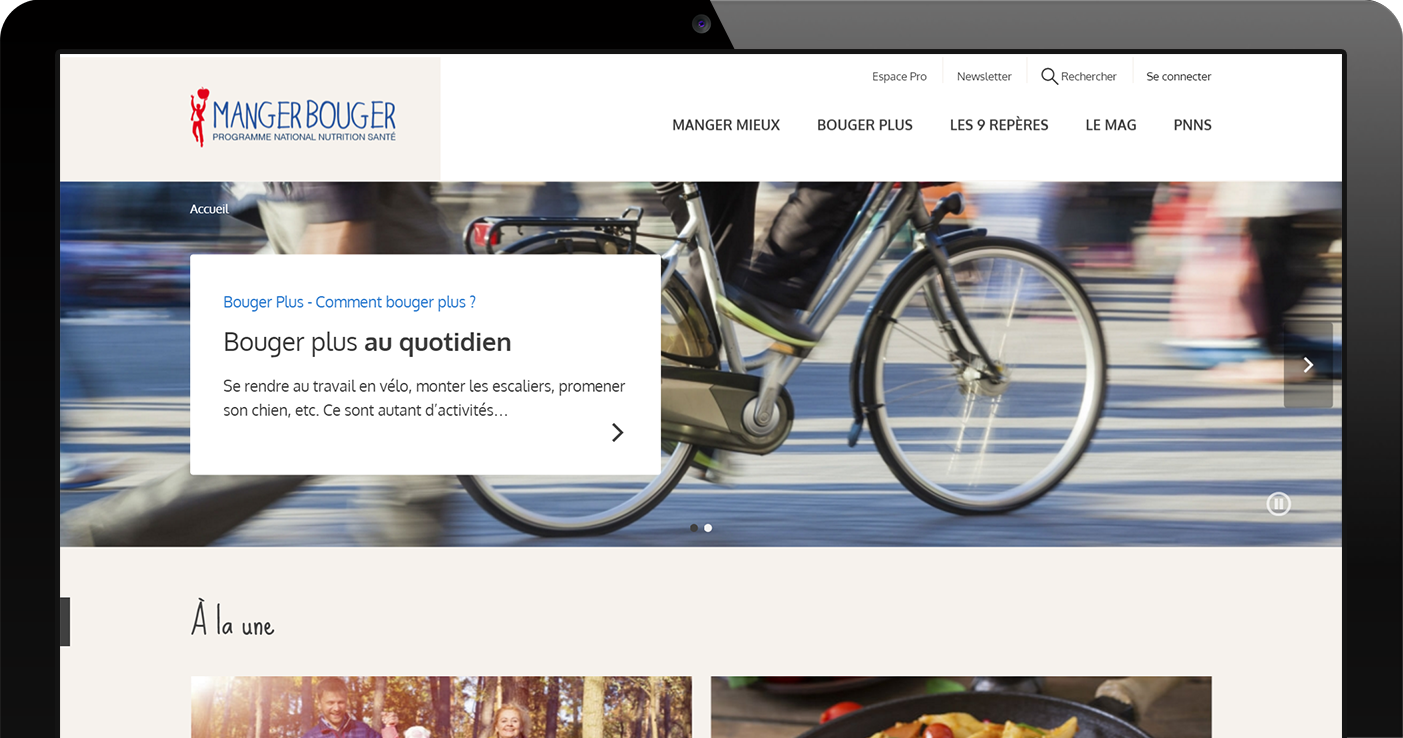
La page d'accueil du site
La page d’accueil du site affiche les contenus essentiels sur le sujet et/ou les plus susceptibles d’intéresser les internautes : informations de base, outils principaux, articles du webmagazine les plus récents, exemples de questions que peut se poser l’utilisateur. Par là-même, il offre un aperçu des contenus du site.
Le site joue également sur un code couleur pour aider l’internaute à différencier les ressources selon leur rubrique d’origine. Par exemple, les contenus roses concernent « Manger mieux » et ceux bleu foncé « Bouger plus ».
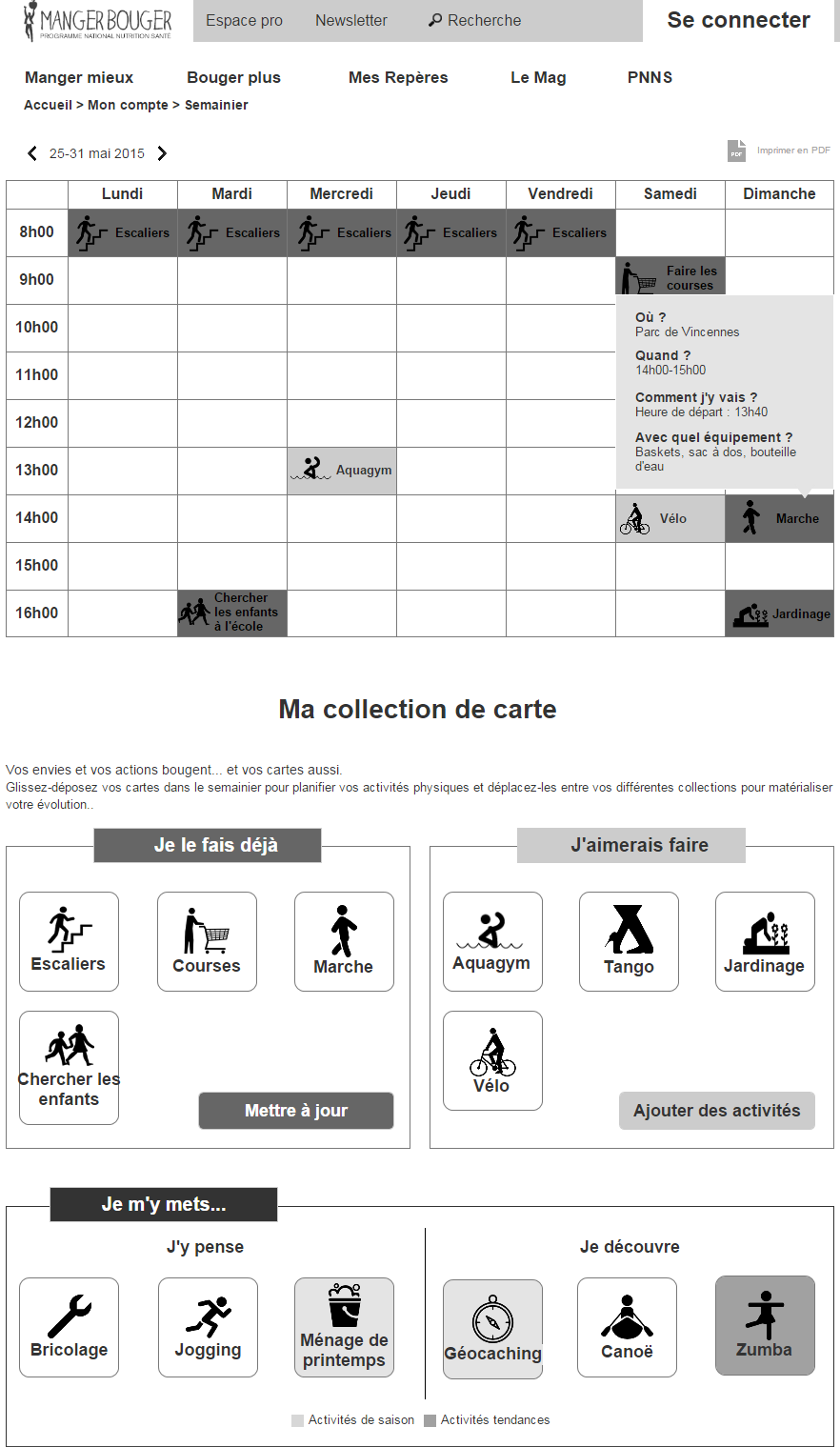
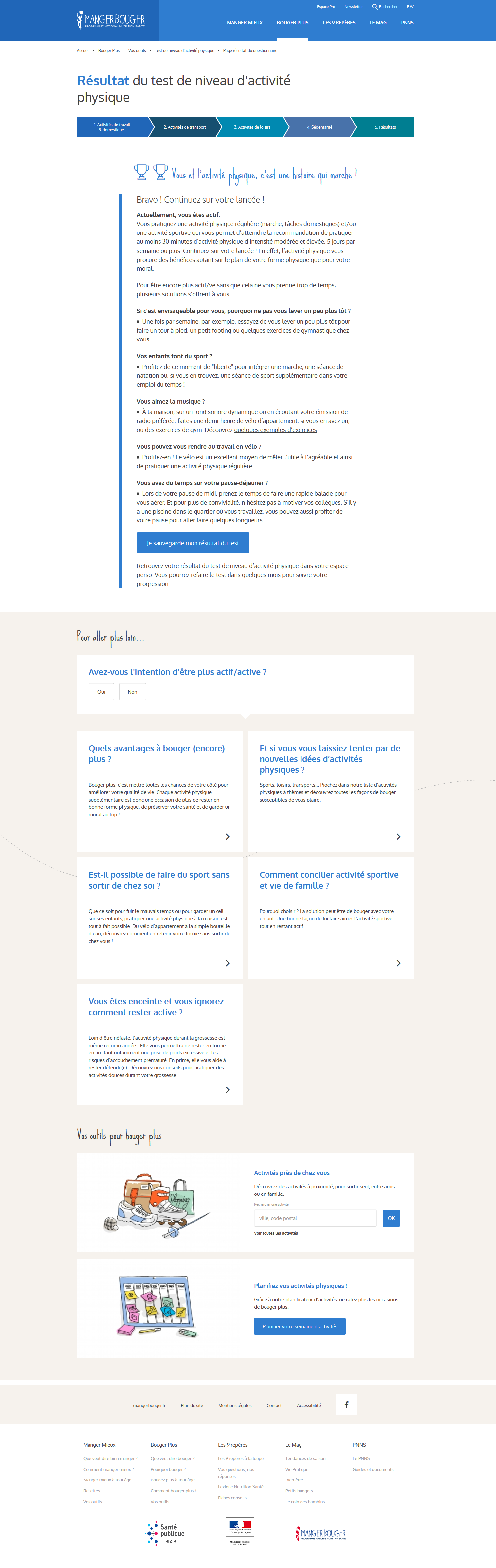
Le résultat du test de niveau d'activité physique
Manger Bouger offre un questionnaire pour déterminer son niveau d'activité physique. Ce dernier examine le degré d'activité au travail, lors des loisirs et des déplacements.
Loin de s'arrêter au bilan dressé, la page des résultats incite l'utilisateur à passer à l'action. Elle donne un grand nombre de conseils, anticipe les freins éventuels grâce à des articles sous forme de question-réponse. Enfin, elle propose des outils pour planifier ses prochaines activités : un moteur de recherche d'animations sportives et un semainier.
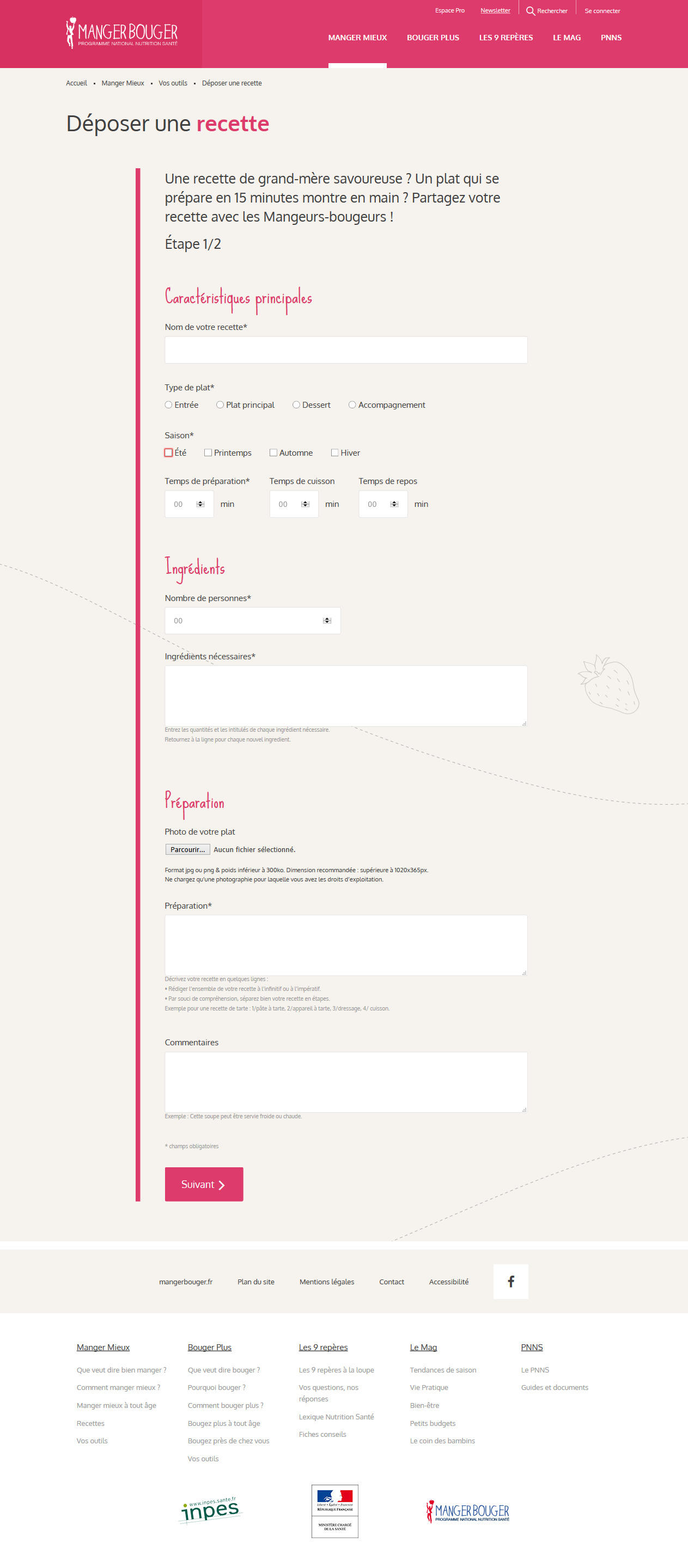
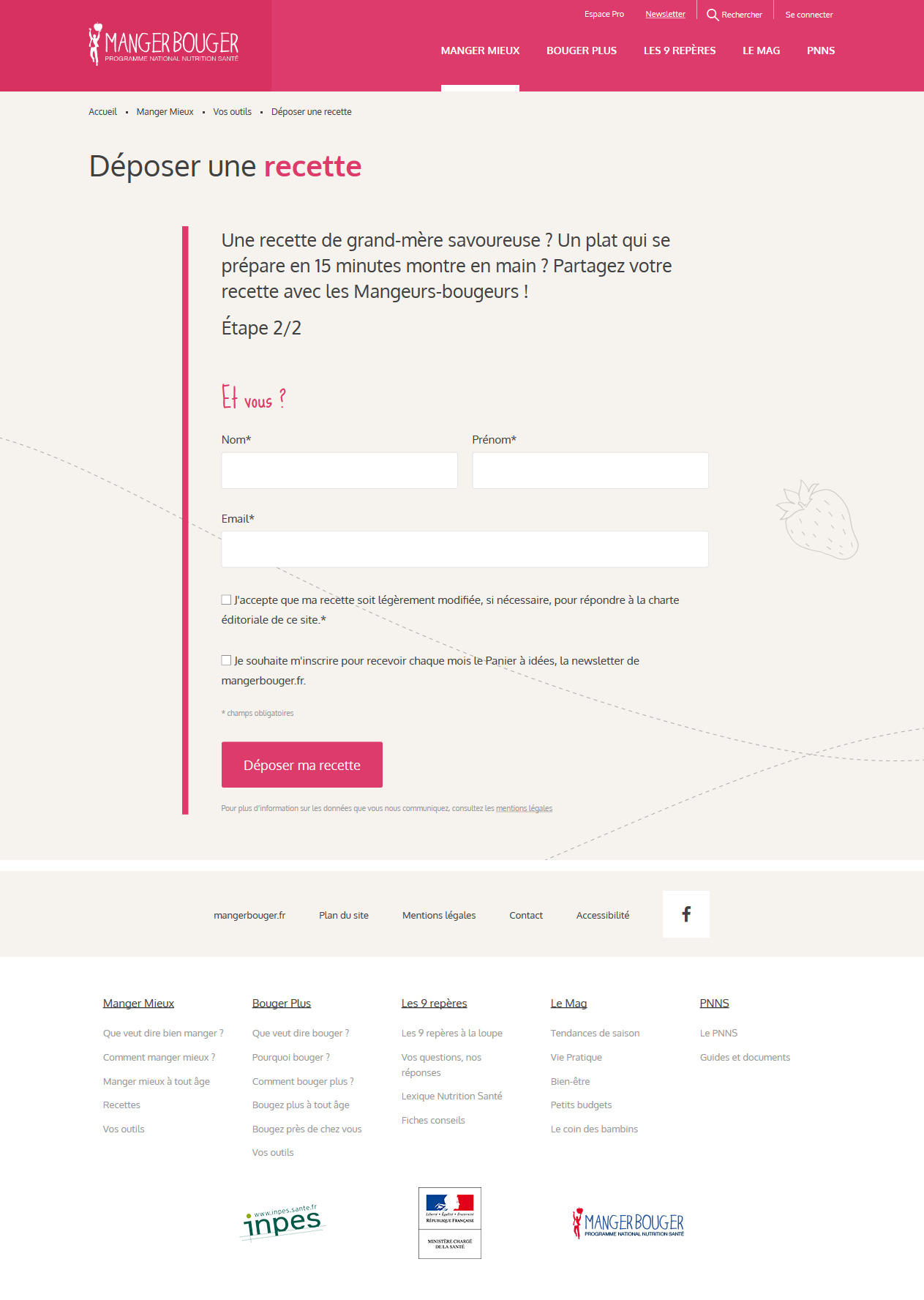
Le formulaire de dépôt de recettes
Toutes les recettes sur le site doivent donner les mêmes informations avec une mise en forme identique, qu’elles soient publiées par l’Inpes ou par des particuliers. C’est pourquoi il était important d’indiquer à l’utilisateur comment remplir les différents champs. Ainsi, le formulaire présente :
- un chiffre dans les champs numériques ;
- une durée prédéfinie pour qu’elle soit identique pour toutes les recettes ;
- des remarques explicatives ou qui rappellent les éléments à ne pas oublier.
Dans le même temps, les champs sont regroupés par thématique pour faciliter l’appréhension de la page et éviter de décourager l’internaute par avance. Le formulaire est lui-même séparé en deux parties : une sur la recette, l’autre sur les informations sur le déposant.